With an Elements subscription, you unlock the whole library, including the web's best presets. Try Envato Elements for unlimited downloads on Lightroom presets.
Premium items are always the best choice, but there's also a big catalog of free presets for Lightroom to choose from if your budget is tight. Let's look at the 100 best Lightroom presets free to download:
Note: most of these Lightroom free presets were applied to images with minor corrections. Most presets add creative adjustments to already-corrected images.
1. Blood Brothers



2. Contrast Noir



3. Brighten



4. Shadowze - Lightroom Preset for Free



5. Christmas Tree #2



6. Old Film Autumn



7. Analog Look



8. Sincerely Yours - Free Presets for Lightroom



9. Spring White



10. Blood Sugar



11. Sweet Wedding



12. Banff



13. Haze



14. High Tide - Lightroom Presets Free to Download



15. When in Rome



16. Seeped in Sepia



17. Gibraltar



18. Sunnylove



19. Retro Style Lightroom Preset for Free



20. Wedding Look



21. Pretty in Pink



22. Vogue



23. Bold Film



24. Sucker Punch



25. Creative Nights



26. Cinematic HDR Lightroom Free Preset



27. Haze Effect



28. Autumn Forest



29. City Vintage



30. Lightroom Surf Photography



31. Real Estate



32. Cowberry



33. Mountains & Valleys



34. Beach Day



35. Take a Vow



36. Hipster



37. 35mm Film



38. HDR Strong



39. Cine Pack



40. Dark Forest Tales



41. Sweet Tea



42. Legacy Pro 800 Lightroom Preset for Free



43. HDR Grand Hotel



44. Sweet Baby



45. Preset 350



46. High Contrast Black & White



47. Perfect Portra



48. Ursa Major



49. Portrait Photography



50. Neopan 400



51. Sun Flare



52. Enter Sandman



53. Neptune



54. One Click Wonder



55. Shadow Detail Cool



56. Autumn Landscape



57. Cosmic Dancer



58. Driftwood Preset



59. Summertime



60. Rich Film



61. Faded Greens



62. City Nights



63. Luc Besson



64. Lightroom Free Preset 248



65. Spring Flowering



66. Orange Fade



67. Slumberland



68. B&W



69. Tribal



70. Dynamic Landscape Edits



71. Santorini



72. Booster



73. Vintage Vixen



74. Wedding



75. Cinderelle



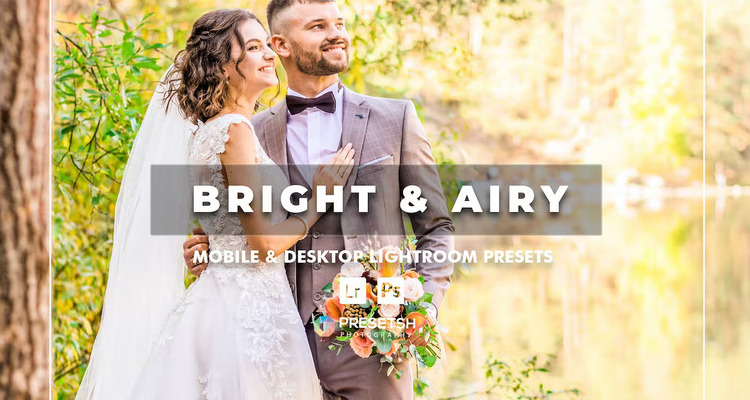
76. Light and Airy Contrast



77. Spring Pastel Portraits



78. Cinema



79. Delicate Pink Fade



80. Voodoo Lounge



81. Green Hills



82. Kodak Portra



83. Food Photography



84. Skyfall



85. Wonderland Pro



86. Cold Sun



87. Sport



88. Autumn Color Boost HDR



89. Moody + Creamy



90. Moody



91. Wedding Day



92. Scenic Color



93. Sharp Color Pop



94. Spearmint Lightroom Presets Free to Download



95. The Bouquet



96. Dark and Moody Landscapes



97. Quiet Street



98. A Faded Sunset



99. Aged B&W Print



100. Vintage Vibe



Keep in mind that free Lightroom presets aren't the most practical solution. Premium files tend to offer more flexibility, originality, and customization. If you want to try premium files at no cost, check out Envato Element's monthly free files (not necessarily free presets for Lightroom).
You'll find many more premium presets in Envato Elements. Download as many as you want with one low-cost subscription. These assets will take your images to another level, so happy editing!
Editorial Note: This article has been completely rewritten to make it more usable for the reader.