- Overview
- Transcript
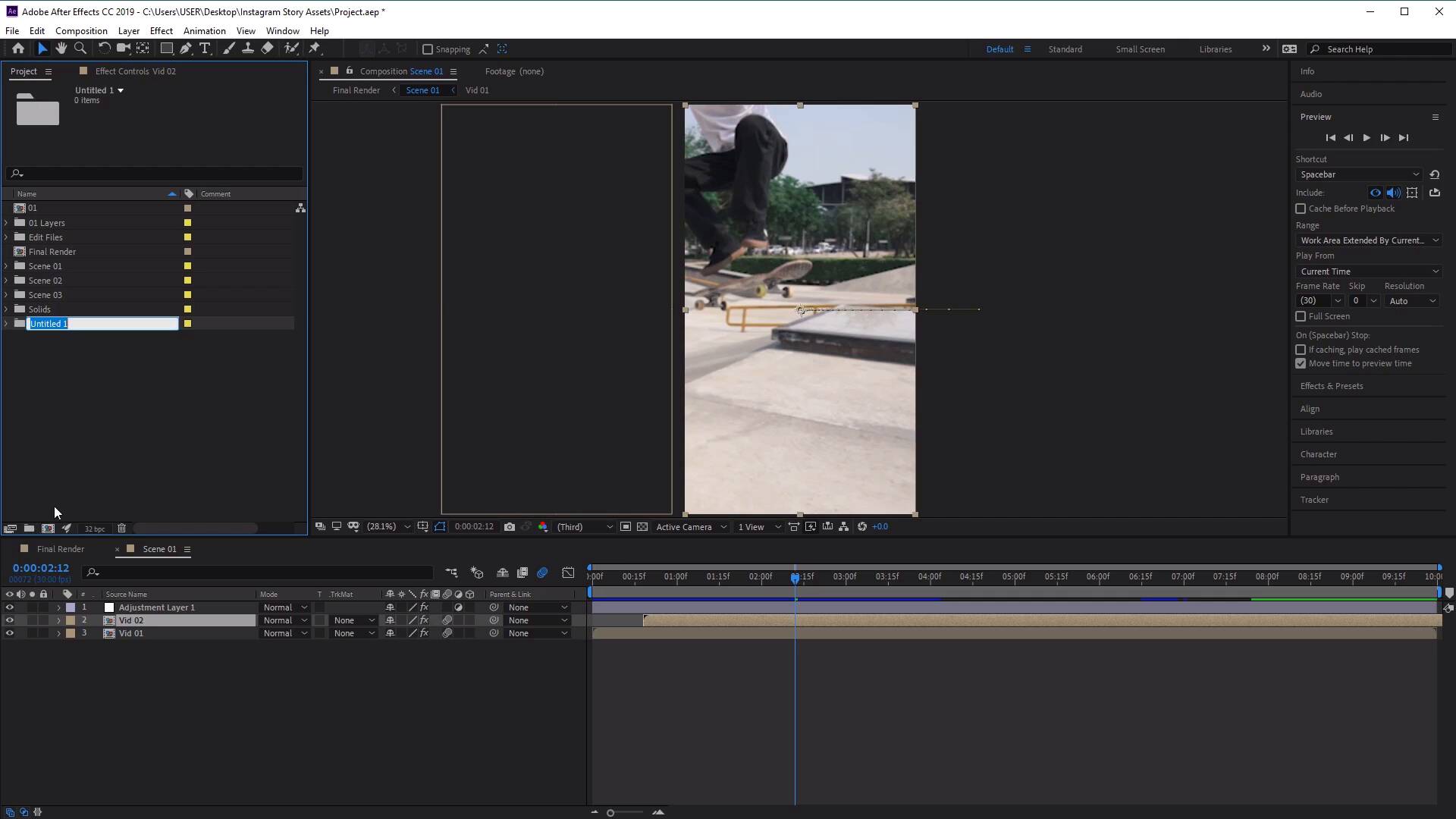
3.3 Growth Animations and Fade Effects in After Effects
In this lesson, you'll learn how to create the third Instagram Story Template scene transition to end your Instagram Story, featuring subtle growth animations and fade effects in After Effects.
1.Introduction1 lesson, 00:56
1 lesson, 00:56
1.1Introduction00:56
1.1
Introduction
00:56
2.How to Use Instagram Story Templates From Envato Elements1 lesson, 09:22
1 lesson, 09:22
2.1How to Use Instagram Story Templates From Envato Elements09:22
2.1
How to Use Instagram Story Templates From Envato Elements
09:22
3.How to Create an Animated Instagram Story Template3 lessons, 38:28
3 lessons, 38:28
3.1Horizontal and Rotational Animations in After Effects11:31
3.1
Horizontal and Rotational Animations in After Effects
11:31
3.2Zoom Animations in After Effects11:50
3.2
Zoom Animations in After Effects
11:50
3.3Growth Animations and Fade Effects in After Effects15:07
3.3
Growth Animations and Fade Effects in After Effects
15:07
Hi everyone! My name is Jonathan Lam, and I'm a digital artist on a mission to empower, educate and inspire creative students just like you to gain the creative skills you desire!
Currently I work for Ubisoft as a concept and game artist. My skills range from graphic design to illustration, animation, 3D modelling/sculpting, concept art, and video editing. Some of the projects I've worked on include Hungry Shark World, Hungry Shark Evolution, Starbeard, and the Kickstarter-funded game called Eminence: Xander's Tales.
I've also worked as a graphic designer and illustrator with many high-profile clients, including Riot Games, Sony Entertainment, Hasbro, and Google.