How to Animate a Smooth Text Reveal in After Effects (With a Script)
In this tutorial, you'll learn how to use After Effects scripts. You'll see how to use a text animation script to apply effects easily in your projects.
Labor Saving Scripts for Adobe After Effects
Adobe After Effects is the premier solution for creating animations and motion graphics, used for everything from hobbyist projects to Hollywood productions. It's a professional-grade video app with features to create practically any animation.
The challenge is in learning all the tools. If you don't have the time to invest in mastering After Effects from the ground up, you can skip ahead by using pre-built projects.
In this tutorial, we're going to work with a script—basically a little bit of programming that adds extra features to After Effects—called Curva Script. It's a beautiful way to animate script text in After Effects.

For comparison, check out this example of a project built from scratch in Adobe After Effects in the tutorial below:
Where to Find Adobe After Effects Scripts
The best place to find top After Effects scripts is Envato Market. This site has some of the most powerful scripts that you can use to create a deep variety of animated videos.
A quick glance at Market's library shows scripts that can help you do all of the following:
-
aw_PreviewGenerator—generate GIF previews of your After Effects projects
- Cartoon Style—re-create some of your favorite cartoon effects with just a few clicks
- Chartz!—animate your data to life with this script, perfect for financial and data-driven presentations
- ParaLight—create parallax and pseudo-3D animation
All of these scripts condense complex After Effects operations into a few steps. Even better, they're typically well-documented and customizable so that you can match them to your project's purpose.



In this example, I'm going to work with the Curva Script tool for After Effects that I showed above. Let's learn how to use it.
1. Install Curva Script
First, it's important to note that every script features a different installation process. It's important to check the documentation that's included in each project so that you can follow the installation correctly.
In the case of our example, there are a few steps in the documentation that we need to follow before using Curva:
- Moving a ".jsxbin" file to the After Effects / Scripts folder (valid on both macOS and Windows)
- Enabled an option to let scripts talk to a web server (see screenshot below) to register the Curva Script license
- Entered your license key
Curva Script requires activation. You'll need to adjust an After Effects preference so that scripts can access the network. On the After Effects > Preferences menu, find the Scripting & Expressions section and make sure Allow Scripts to Write Files and Access Network is ticked.



Again, these steps are going to vary based upon the individual script and version of After Effects that you're using. It's important to check the documentation so that you use each script properly.
2. Convert Text to Shapes
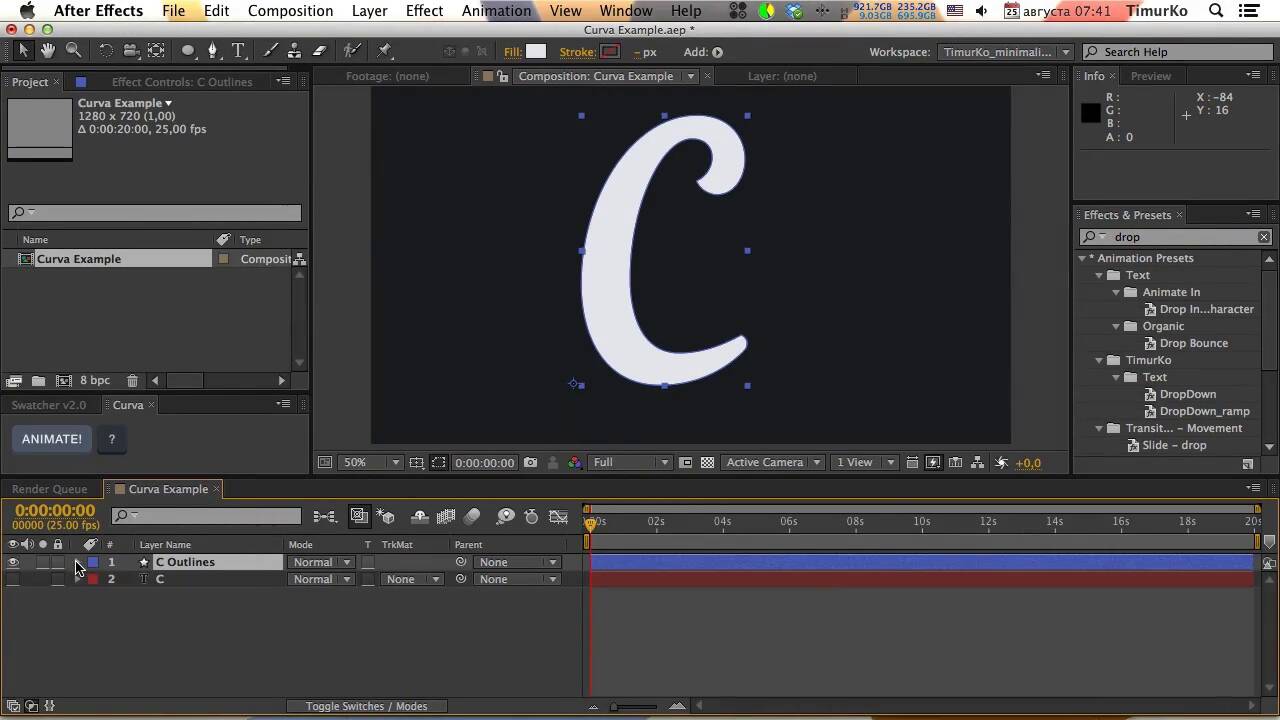
Let's walk through an example of using an After Effects script. The purpose of Curva Script is to add a nice animated, hand-scripted effect to your text. In my example, I started by typing text onto a new composition.
Now, you'll need to convert the text to shapes so that Curva Script can work with it. Right click on your text and choose Create Shapes from Text to convert it.



Now, we're ready to start working with the script. If you can't already see the Curva window, go to the After Effects > Window > Curva Script to open up the panel.
3. Apply the Script to Animate
Applying the script effect requires selecting the individual letter shapes and animating them. On the timeline, open up the text letter and find the first individual letter. Select it, then click on Animate on the Curva panel.



On the pop-up window, you'll see an outline of the letter that you selected. You'll want to click on two consecutive green points on the shape so that you can animate the letter. Choose those consecutive points, then select an Animation Type dropdown for various effects. Then click OK to lock in your animation.



That's it! Just repeat this process with each letter layer to create a scripted animation.
More Adobe After Effects Resources
In this tutorial, you saw that After Effects scripts are the key to automating design steps on your video design project. And thanks to Envato Market, you can benefit from the pre-designed steps that other talented animators have created for you.
Check out the round-ups below for other After Effects projects that give you a headstart in creating your next video. You'll see that the best way to work in After Effects is to use a template or script to save hours of design work.


 30+ After Effects Video Intro Templates (Downloads for Your Company 2022)
30+ After Effects Video Intro Templates (Downloads for Your Company 2022)

 Sean Hodge12 Jul 2021
Sean Hodge12 Jul 2021

 20 Minimal Templates for After Effects
20 Minimal Templates for After Effects

 Andrew Childress21 Dec 2019
Andrew Childress21 Dec 2019

 How to Make a Video Slideshow in After Effects (With Template)
How to Make a Video Slideshow in After Effects (With Template)

 Andrew Childress21 Mar 2019
Andrew Childress21 Mar 2019

 20 Top Animation and Workflow Scripts for After Effects
20 Top Animation and Workflow Scripts for After Effects

 Envato Market09 Oct 2023
Envato Market09 Oct 2023
















