De Photoshop a After Effects: Cómo animar personajes personalizados (Parte 2)
This sponsored post features a product relevant to our readers while meeting our editorial guidelines for being objective and educational.
Spanish (Español) translation by Naudys Angulo (you can also view the original English article)
En la primera parte de este tutorial exploramos cómo crear y hacer rig a nuestro personaje personalizado utilizando Adobe Photoshop y Cartoon Animator. También exportamos el proyecto a After Effects, reconstruyendo automáticamente la estructura de la escena y la animación de forma idéntica.
Ahora aprenderás a animar tus propios personajes 2D con la ayuda de Cartoon Animator, Adobe Photoshop y Adobe After Effects, utilizando las fortalezas de cada programa.


Lo que aprenderás en este tutorial de animación de personajes
- Cómo animar tu personaje personalizado utilizando animaciones preelaboradas en Cartoon Animator
- Cómo combinar diferentes animaciones utilizando la línea de tiempo
- Cómo importar tu proyecto de Cartoon Animator a Adobe After Effects usando el script Cartoon Animator-AE
- Cómo mejorar tu animación en Adobe After Effects utilizando capas de fondo, objetos de primer plano y movimientos más suaves
Qué necesitarás
Para seguir este tutorial necesitarás un editor PSD. Si no tienes Photoshop, prueba con Affinity Photo, Krita o Photopea. También necesitarás tu propia versión de Adobe After Effects y Cartoon Animator. Puedes descargar una versión de prueba gratuita de Cartoon Animator en el sitio web de Reallusion.
Necesitarás un personaje para animar. Si no tienes un diseño de personaje, Cartoon Animator tiene una biblioteca de contenido con una buena selección de personajes de stock que puedes modificar. También hay kits de personajes a la venta en Envato Market y con la suscripción a Envato Elements.
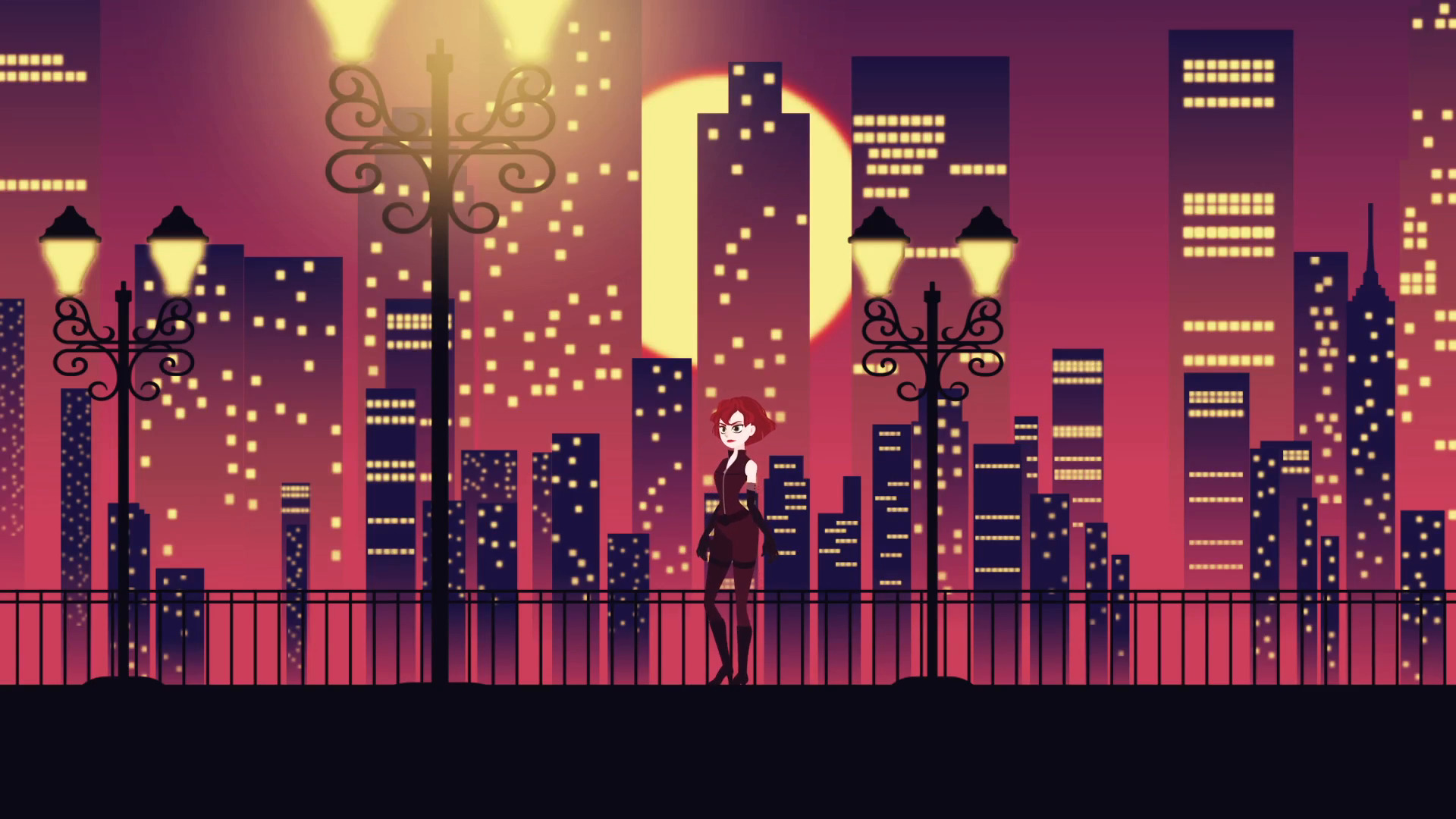
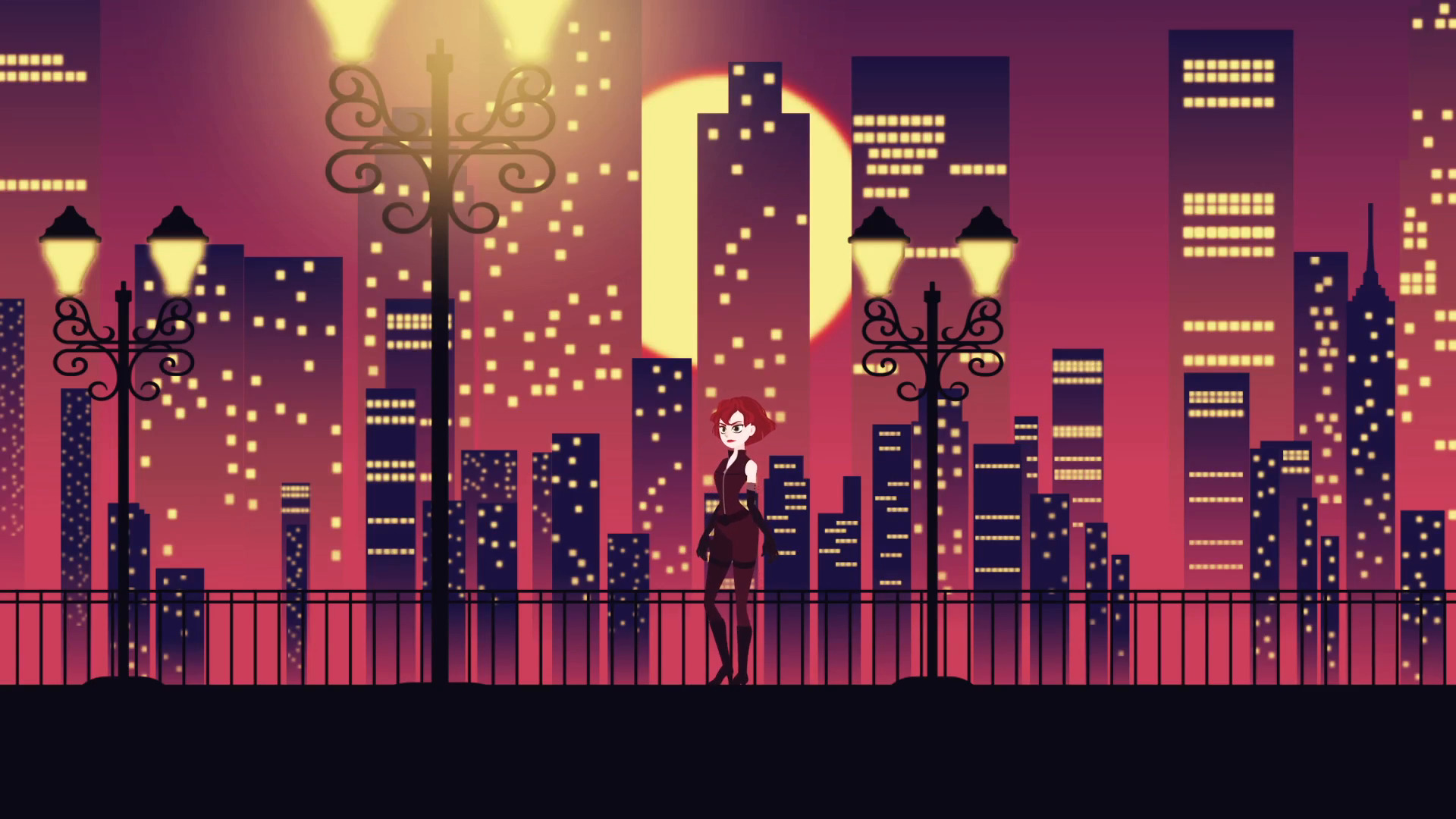
Necesitarás una escena. Hemos utilizado el siguiente paquete gráfico de Envato Elements, haz clic en el enlace para descargarlo:



1. Cómo añadir animaciones a tu personaje personalizado
Ahora que tenemos nuestro personaje personalizado totalmente riggeado (aparejado/con esqueleto) y preparado, es el momento de añadirle algunas animaciones ya hechas.
Empezaremos en Cartoon Animator. Asegúrate de que el programa está en el Stage Mode (Modo Escenario). Esto se suele indicar en la parte inferior izquierda de la pantalla. Si no estás en Stage Mode solo tienes que hacer clic en el botón Back Stage situado en la barra de herramientas de la izquierda.



Para añadir una animación ya hecha a tu personaje completamente rigged, simplemente ve al Content Manager (Gestor de Contenidos) y luego selecciona la pestaña Animation (Animación) para navegar a través de la biblioteca de diferentes animaciones que puedes utilizar.



A continuación tenemos que navegar hasta la selección de animaciones que vamos a utilizar para nuestro personaje. Las animaciones que vamos a utilizar en este ejemplo se encuentran aquí: Animation Template > Motion > 1_G3 Human > _Turners_Female > Side



Para añadir una animación a tu personaje, simplemente utiliza el ratón para hacer clic y arrastrar la animación sobre tu personaje rigged. Esto iniciará automáticamente la animación en tu personaje. De lo contrario, puedes simplemente hacer clic en el botón play (de reproducción) en la parte inferior de la pantalla.



2. Cómo utilizar la línea de tiempo
Ahora que estamos familiarizados con el gestor de contenidos y con la forma de añadir animaciones a nuestro personaje personalizado, vamos a combinar varios movimientos para crear una animación completa. Para ello debemos familiarizarnos con la Timeline (Línea de tiempo).
Primero tenemos que abrir la línea de tiempo. Para ello ve a Window > Timeline (F3) que abrirá el editor de la línea de tiempo. Aquí es donde podemos editar las claves de animación y los clips de animación para el personaje.



En la parte superior izquierda de la línea de tiempo se encuentra el Track Selector (selector de pista). Al hacer clic en este botón se abre un menú desplegable que permite mostrar/ocultar cualquier objeto que esté en la escena.
En el ejemplo siguiente tenemos nuestro personaje personalizado, llamado Red_S, y el dummy (maniquí) original que utilizamos en la parte 1 de este tutorial, llamado Dummy_2 Font Side.



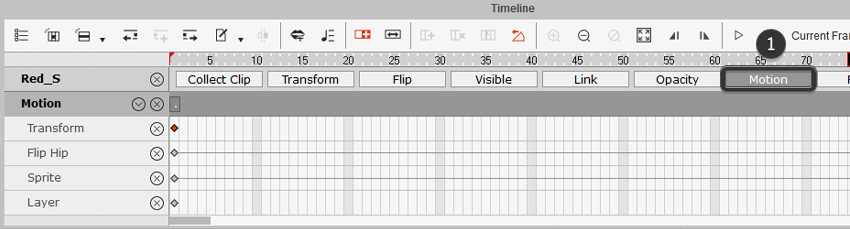
Al seleccionar tu personaje notarás que hay algunos Track Buttons (botones de seguimiento) ubicados a la derecha del nombre del personaje. Estos incluyen:
- Collect Clip (Recoger Clip)
- Transform (Transformar)
- Flip (Voltear)
- Visible
- Link (Enlazar)
- Opacity (Opacidad)
- Motion (Movimiento)
- Face (Cara)
Al hacer clic en ellos se mostrarán los nombres de las pistas principales y subpistas, incluyendo los keyframes (fotogramas clave) asociados a ellas.
En este tutorial vamos a añadir algo de movimiento a nuestro personaje, así que haz clic en el botón de la Motion track (pista de movimiento) para mostrar los fotogramas clave.



En la parte superior de la línea de tiempo se encuentra la Toolbar (barra de herramientas). Esta contiene muchas opciones diferentes asociadas con el uso de la línea de tiempo. Para este tutorial solo nos centraremos en estas áreas:
- Marcadores de inicio y fin de fotograma- te permiten establecer un fotograma de inicio y de fin para tu animación.
- Botones de Reproducir y Detener- estos te permitirán reproducir y pausar la animación. También puedes usar la barra espaciadora del teclado para hacer esto.
- Fotograma actual- Este campo te mostrará el número del fotograma actual en la línea de tiempo. También puedes teclear un número para saltar al fotograma de destino que desees, lo que te permitirá ir a un lugar de destino preciso.



Time Scrubbing (Dezplazar de tiempo)
A continuación, tenemos la función Time Scrub. Esto te permite "desplazar" o mover tu animación hacia adelante y hacia atrás en el tiempo sin tener que reproducirla. El Time Scrub consiste en lo siguiente:
- Time Unit Bar (Barra de unidad de tiempo)-Usa el ratón para arrastrar la barra a la izquierda y a la derecha para mostrar el marco de tiempo deseado dentro de la línea de tiempo. También puedes arrastrar el borde derecho para cambiar el tamaño del rango visualizable.
- Rango de reproducción y exportación - Arrastra las dos banderas para decidir el rango de reproducción de tu animación o de exportación.
- Cabezal de reproducción-Utiliza el ratón para arrastrar y mover al marco de tiempo deseado de la animación.



3. Cómo combinar varias animaciones con un personaje personalizado
En esta sección aprenderemos cómo agregar múltiples animaciones al personaje personalizado. Selecciona la animación Idle_Stand y luego haz clic y arrástrala a tu personaje personalizado.



A continuación, verás la animación agregada automáticamente a tu personaje. Esto también se reflejará en la línea de tiempo, donde puedes ajustarlo. Selecciónalo y arrástralo hasta el principio de la línea de tiempo para que la animación comience desde el principio.



Ajustar rango de tiempo
Expande la Time Unit Bar (barra de unidades de tiempo) con el mouse para hacer clic y arrastrar el borde derecho. Esto mostrará un rango mayor de la línea de tiempo que te permitirá ver más animaciones a medida que las agreguemos al personaje.



Agregar más movimientos
Haz clic y arrastra la animación Run(1S) al personaje personalizado para agregar la segunda animación.



Asegúrate de mover la animación Run(1S) cerca del final de la animación anterior (en este ejemplo, la animación Idle_Stand). Esto se combinará a la perfección en dos animaciones, de modo que cuando termine la primera animación, comenzará la segunda.



Ahora repitamos los pasos nuevamente haciendo clic y arrastrando una tercera animación al personaje personalizado. Para este tutorial, usaremos la animación Run Fast (2L).



Asegúrate de que la nueva animación esté al lado de la animación anterior haciendo clic y arrastrándola a su lugar.
Para la animación Run Fast(2L), también podemos extender la duración haciendo clic y arrastrando el borde derecho y moviéndolo hacia la derecha. Esto hará que la animación de ejecución del personaje dure un poco más.



Para la siguiente animación de la secuencia, usaremos la animación Run Fast & Roll. Haz clic y arrástralo sobre el personaje para aplicarlo.



Mueve la nueva animación para que esté conectada a la animación anterior.



La animación final que usaremos para esta secuencia es la animación Run Fast(3E). Esto mostrará al personaje personalizado patinando hasta detenerse después de que se zambulle y rueda.



Mueve la animación cerca de la última animación para finalizar la secuencia.



Agregar marco final
Ve al final de la animación y usa el botón End Frame Marker (Marcador de fotograma final) para finalizar la animación.



Vista previa de la animación
Una vez que estés satisfecho con la secuencia de animación y cómo se presenta en la línea de tiempo, haz clic en el botón Play Preview (Reproducir vista previa) para ver cómo se ve.



Descanso
Cuando estás aprendiendo una nueva habilidad, ayuda a tu memoria a tomar muchos pequeños descansos a medida que avanzas. Relajarse, incluso tan solo 15 segundos, ayuda con el aprendizaje. Así que tómate un pequeño descanso y luego continuaremos.
Ajusta tu animación
A veces puede ser necesario hacer algunos ajustes en la animación. Mueve las animaciones si lo necesitas siguiendo los pasos descritos anteriormente. Una vez que estés satisfecho con la secuencia de animación, puedes importar el proyecto a Adobe After Effects.



4. Importa tu proyecto en Adobe After Effects
Para importar tu animación a Adobe After Effects necesitas ir a Windows > Cartoon Animator-AE-Script.jsx que abrirá un nuevo panel.
Este script (ahora oficialmente fuera de las pruebas beta) lleva nuestra animación de Cartoon Animator a After Effects. Es una actualización muy útil, con exportaciones de vídeo de fondo transparente y métodos para llevar objetos de Cartoon Animator a After Effects, sin sobrescribir el proyecto.



Haz clic en el botón Importar proyecto (JSON) y localiza la ubicación del proyecto. Selecciona el archivo JSON que has exportado desde Cartoon Animator.



¡Esto abrirá la animación del personaje que hemos creado en Cartoon Animator! Ahora podemos tratar esta animación como si fuera cualquier otro proyecto de After Effects. Por ejemplo, vamos a añadir un nuevo fondo al proyecto.



5. Crear un fondo para la animación en Photoshop
Abre el fondo en Adobe Photoshop. Puedes abrir el archivo directamente o importar los recursos directamente desde Adobe Illustrator.



Para este tutorial el fondo consistirá en tres capas separadas.
- Fondo principal
- Lámpara de primer plano
- Lámpara resplandeciente de primer plano
En la imagen de abajo hemos añadido la lámpara de primer plano sobre el fondo en una capa separada.



En la tercera capa hemos utilizado un soft round bush para crear el resplandor de la lámpara utilizando el siguiente color:R: 236G: 229B: 130
- R: 236
- G: 229
- B: 130
Guarda tu archivo una vez que estés contento con la composición, podemos importar el fondo a Adobe After Effects para animarlo.



6. Importar el fondo de Adobe Photoshop a After Effects
Para importar nuestro archivo PSD de fondo hay que ir a Archivo > Importar > Archivo.



Localiza el archivo PSD de fondo que guardaste y asegúrate de elegir Composición-Conservar tamaños de capas en el cuadro desplegable bajo Importar como. Esto nos permitirá importar el archivo PSD de la forma más parecida posible a como se veía cuando lo guardamos en Adobe Photoshop.



Una vez que hagas clic en el botón Importar, te aparecerá otra ventana. Aquí debes elegir lo siguiente:
- Importar tipo: Composición-Conservar tamaños de capas
- Opciones de Capa: Estilos de capas editables



Una vez que hagas clic en el botón Aceptar, Adobe After Effects creará una nueva composición que contiene todas las capas del archivo PSD de fondo. Usaremos esto como nuestra composición principal de render.



7. Añade el nuevo fondo a la animación en After Effects.
Abre la Composición de la escena haciendo doble clic en ella en el Panel del proyecto o en la composición abierta actualmente.



Oculta el fondo actual haciendo clic en el icono de ojo junto a la capa de fondo.



Ahora que se eliminó el fondo de la composición de la escena, podemos aplicar nuestra animación de personajes personalizada que creamos en Cartoon Animator en el nuevo fondo.
Abre la composición de fondo PSD (en este ejemplo la hemos llamado Night City Background) y luego haz clic y arrastra la composición de la Animación hacia ella. Coloca la composición de la Animación sobre la capa Background y debajo de la capa Lamp.



Ajusta las posiciones y cambia el tamaño de los elementos
Con los elementos que conforman la animación en una composición, podemos empezar a redimensionar y reposicionar todo. Mueve las cosas hasta que estés contento con el aspecto que tiene.



8. Animar el fondo
Crea una Precomposición de la capa de fondo haciendo clic con el botón derecho del ratón y seleccionando Precomponer. Asegúrate de seleccionar Transferir todos los atributos en la nueva composición.



Establece la región de interés
Esto creará y abrirá una nueva composición para la capa de fondo. Selecciona el botón Región de interés situado entre los menús desplegables "Completa" y "Cámara activa" en la parte inferior del panel de vista previa.
A continuación, selecciona todo el fondo haciendo clic y arrastrando con el ratón.



Recortar
Ahora ve a Composición > Recortar comp. según región de Interés.



Crear un fondo en movimiento
Vuelva a la composición Night City Background y seleccione la precomposición Background.
Para crear un fondo en movimiento, añade un ajuste preestablecido de Desplazamiento a la capa de precomposición del fondo. Para ello, simplemente selecciona la capa de fondo y luego ve a Efecto > Distorsionar > Desplazamiento o escribe Desplazamiento en el panel Efectos y ajustes preestablecidos.



Asegúrate de que la línea de tiempo está ajustada al principio de la animación y crea un fotograma clave para Cambiar centro a.



Avanza unos cuantos fotogramas en la línea de tiempo y utilizando el ratón, mantén un ojo en la animación de tu personaje. Crea un fotograma clave para Cambiar centro a justo antes de que esté a punto de moverse.
Puede que necesites hacer un zoom en la línea de tiempo para hacer esto con precisión.



Avanza en la línea de tiempo hasta que la animación de tu personaje deje de moverse. Entonces cambia el valor de la anchura a un número alto para crear un fondo en movimiento.
A continuación, desplaza la línea de tiempo hacia adelante y hacia atrás (o haz clic en el botón de reproducción de vista previa) para ver si necesitas aumentar la velocidad del fondo teniendo un número más alto, o disminuir la velocidad teniendo un número más bajo.



Añadir aceleración
Selecciona los dos últimos fotogramas clave de la capa de fondo haciendo clic y arrastrando el botón izquierdo del ratón. Haz clic con el botón derecho del ratón en la selección de fotogramas clave y luego elige Asistente de fotogramas clave > Aceleración suave (F9). Haz clic en el botón de reproducción de la vista previa para ver cómo se ve la animación y hacer cualquier ajuste en los fotogramas clave si es necesario.



9. Animar el primer plano
Selecciona las dos capas de primer plano que componen la lámpara:
- Resplandor
- Lámpara
A continuación, haz clic con el botón derecho del ratón y crea una precomposición utilizando estas dos capas.



Asegúrate de seleccionar Transferir todos los atributos en la nueva composición y luego elige un nombre para ella. Para este ejemplo llamaremos a la nueva composición Foreground (Primer plano).



Vuelve a la composición de Night City Background y selecciona la capa Foreground.
Utilizando los fotogramas clave del Background como guía y cree fotogramas clave para el Cambiar centro a. Asegúrate de utilizar el mismo tiempo para que el foreground se mueva al mismo tiempo que el background.
Utiliza un número menor en el segundo fotograma clave que el utilizado para la capa de Background para que se mueva ligeramente más lento, lo que creará un efecto de parallax.



Asegúrate de que has seleccionado la composición Night City Background y ve a Composición > Ajustes de composición (CTRL + K) para abrir las opciones.
Aquí podemos hacer algunos ajustes finales a nuestra animación, como la duración del vídeo. En este ejemplo, la animación de nuestro personaje dura 12:10 segundos. Así que asegúrate de que el tiempo de duración en los Ajustes de Composición es el mismo que el tiempo de duración de tu animación de personaje.



¡Genial! ¡Has terminado!
¡Enhorabuena! Y así es como puedes animar un personaje personalizado utilizando Cartoon Animator y Adobe After Effects.
Ahora que estás familiarizado con las técnicas, ¿por qué no experimentar con diferentes diseños de personajes o utilizar otra imagen de fondo? Una vez que hayas importado tu animación a After Effects, puedes consultar más tutoriales a continuación y aplicarlos al proyecto.
A continuación, en esta serie de animación, exploraremos las funciones de vídeo transparente de Cartoon Animator, que permiten crear interesantes flujos de trabajo de animación en Premiere Pro, Resolve, Final Cut Pro X o cualquier otro programa de edición de vídeo.



¡Mientras tanto, espero que hayas encontrado este tutorial útil y nos vemos la próxima vez, en Envato Tuts+!


 VideoLas 50 mejores plantillas de proyectos de vídeo para After Effects en 2021Marie Gardiner
VideoLas 50 mejores plantillas de proyectos de vídeo para After Effects en 2021Marie Gardiner

 VideoLas 20 mejores plantillas de Adobe After Effects AE para hacer vídeos increíbles en 2021Andrew Childress
VideoLas 20 mejores plantillas de Adobe After Effects AE para hacer vídeos increíbles en 2021Andrew Childress

 VideoLas 15 Mejores plantillas de vídeo de marketing creativo para After Effects en 2021Marie Gardiner
VideoLas 15 Mejores plantillas de vídeo de marketing creativo para After Effects en 2021Marie Gardiner

 Video20 Sabores de After Effects: 56 plantillas en las principales categorías de búsquedaMarie Gardiner
Video20 Sabores de After Effects: 56 plantillas en las principales categorías de búsquedaMarie Gardiner

 VideoLas 15 mejores plantillas de efectos de partículas para After EffectsAndrew Childress
VideoLas 15 mejores plantillas de efectos de partículas para After EffectsAndrew Childress

 VideoLas 15 mejores plantillas de vídeo de animación de logotipos para After Effects en 2021Marie Gardiner
VideoLas 15 mejores plantillas de vídeo de animación de logotipos para After Effects en 2021Marie Gardiner













