De Photoshop a After Effects: Cómo personalizar personajes rigged (aparejados) para animación (Parte 1)
This sponsored post features a product relevant to our readers while meeting our editorial guidelines for being objective and educational.
Spanish (Español) translation by Valeria Angulo (you can also view the original English article)
Con la ayuda de Cartoon Animator, crear y manipular tus propios diseños de personajes para la animación no podría ser más fácil. Cartoon Animator proporciona una característica de entrada y salida PSD completamente funcional que te permite sincronizar tus cambios desde un editor externo como Adobe Photoshop o Affinity Photo con la manipulación de personajes en Cartoon Animator.
En este tutorial, aprenderás a usar una combinación de Cartoon Animator, Adobe Photoshop y Adobe After Effects para crear todo lo que necesitas para animar el diseño de un personaje. Te mostraremos paso a paso cómo montar tu propio diseño de personajes 2D para la animación.
En la siguiente parte de este tutorial, continuaremos con el flujo de trabajo de personajes personalizados, aprendiendo cómo llevar tu animación de Cartoon Animator a After Effects para obtener más refinamiento y efectos agregados. Más adelante en esta animación, esta serie exploraremos las prácticas funciones de video transparente de Cartoon Animator, que permiten flujos de trabajo de animación rápidos y flexibles en Premiere Pro, Resolve, Final Cut Pro X y otros editores no lineales familiares.
Este tutorial se basa en algunas de las habilidades que aprendimos en tutoriales anteriores. No necesitas hacer los otros tutoriales primero para seguir aquí, pero si te encuentras atascado y quieres practicar con otro proyecto, son un buen lugar para comenzar o continuar tu aprendizaje:


 AnimaciónCómo hacer un rig y animar un personaje en Cartoon Animator y After EffectsJonathan Lam
AnimaciónCómo hacer un rig y animar un personaje en Cartoon Animator y After EffectsJonathan Lam

 AnimaciónCómo hacer un avatar parlante con Cartoon Animator y After EffectsJonathan Lam
AnimaciónCómo hacer un avatar parlante con Cartoon Animator y After EffectsJonathan Lam
Lo que harás
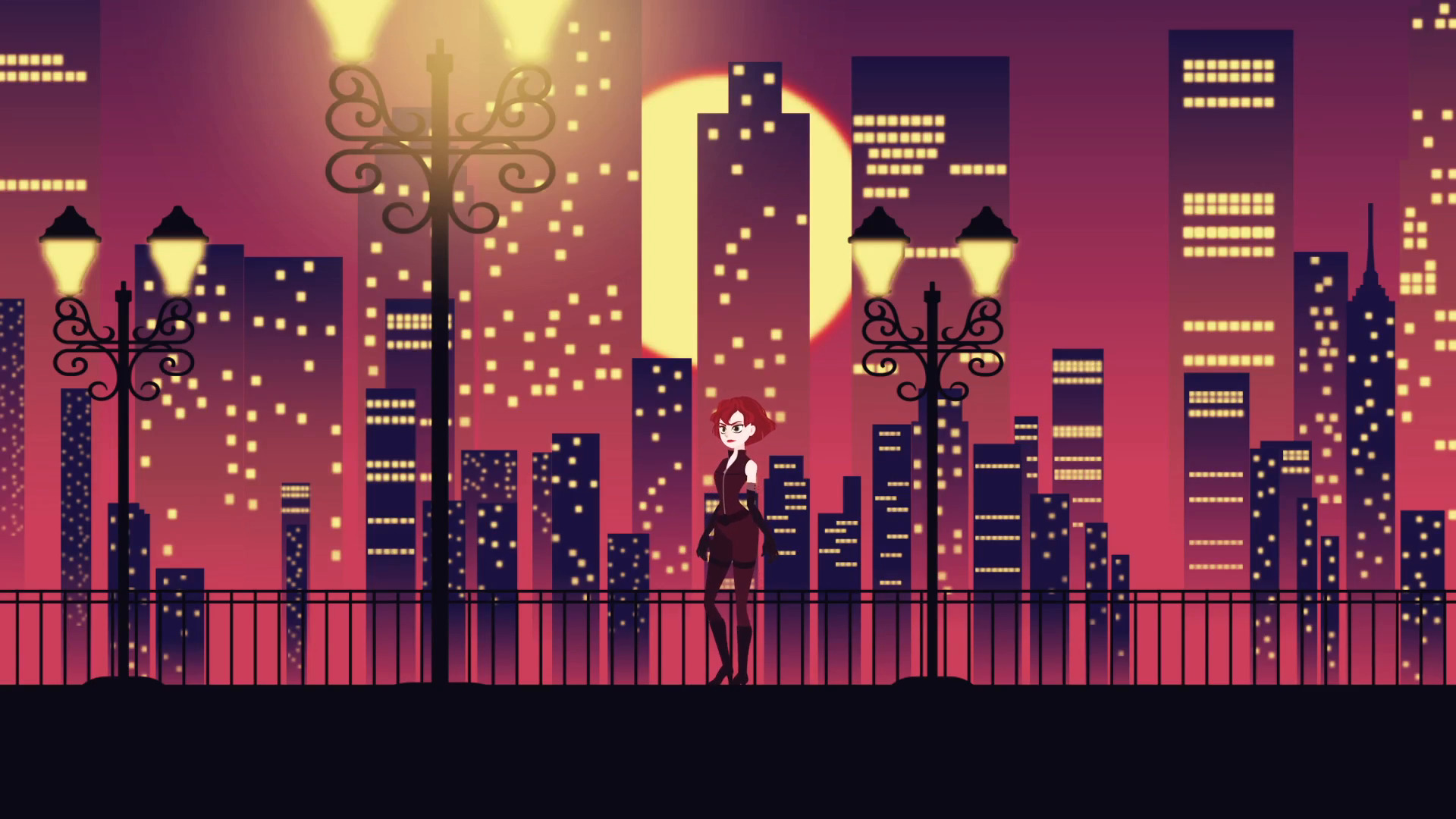
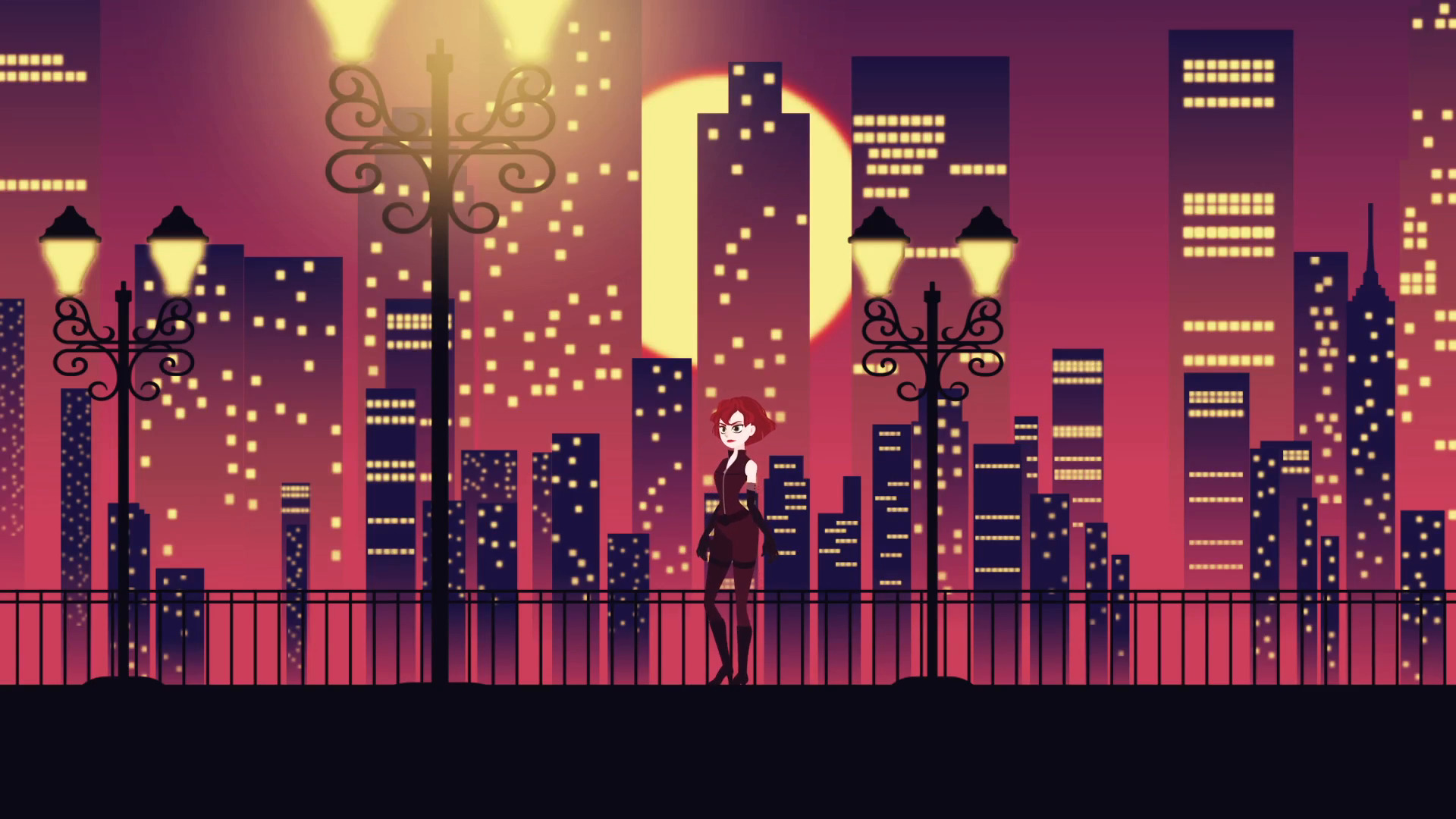
Aquí está la animación renderizada del tutorial completo. ¡Al final de estos pasos, podrás hacer lo mismo! En esta página aprenderás a manipular un personaje para la animación, y en la siguiente parte refinaremos y completaremos la animación.


Lo que aprenderás en este tutorial de rigging de personajes
- Cómo usar una plantilla de personaje para importar tu propio diseño de personaje en Cartoon Animator
- Cómo hacer el rig a tu propio personaje en Cartoon Animator
- Cómo utilizar el flujo de trabajo de Adobe Photoshop para editar tu personaje
- Cómo exportar tu proyecto de Cartoon Animator a Adobe After Effects usando Cartoon Animator — AE Script
Lo que vas a necesitar
Para seguir este tutorial, necesitarás un editor PSD. Si no tienes Photoshop, es posible que estés usando Affinity Photo, Krita, Photopea. También necesitarás tu propia versión de Adobe After Effects y Cartoon Animator. Puedes descargar una versión de prueba gratuita de Cartoon Animator en el sitio web de Reallusion.
También necesitarás un personaje para animar. Si aún no tienes un personaje, Cartoon Animator tiene una biblioteca de contenido con una buena selección de personajes comunes que puedes modificar. Los kits de personajes también están disponibles para la venta en Envato Market y con la suscripción a Envato Elements.
1. Configura el editor PSD
El editor PSD en Cartoon Animator ahorra mucho tiempo al crear tus personajes y animaciones, lo que te permite sincronizar la edición de Photoshop con el personaje existente con el que estás trabajando en Cartoon Animator. Empecemos.
En el Modo escenario, verá un botón de icono de pincel en la parte superior derecha de la pantalla (botón Iniciar editor PSD). Haz clic en el botón y se te pedirá que elijas el editor externo con el que deseas trabajar. Para este tutorial usaremos Adobe Photoshop, pero si usas uno de los otros editores, funcionarán de manera similar.



Selecciona el archivo ejecutable para tu editor PSD haciendo clic en el icono de archivo abierto.



Selecciona el archivo Photoshop.exe en tu computadora y haz clic en Abrir.



Una vez que hayas seleccionado Photoshop.exe, verás que el botón del icono de pincel se convertirá en el icono de Adobe Photoshop. ¡Ahora podemos trabajar en Cartoon Animator y Adobe Photoshop al mismo tiempo!



2. Abre una plantilla ficticia de personaje
Antes de comenzar a crear y hacer el rig a nuestro propio personaje personalizado, echemos un vistazo al Administrador de contenido dentro de Cartoon Animator. Aquí podremos navegar a través de la biblioteca de plantillas de personajes, cabezas y formas corporales que podemos usar como punto de partida.
Puedes acceder al Administrador de contenido yendo a Ventana > Administrador de contenido o presionando F4 en el teclado.



Una vez que tengas acceso al Conten Manager, selecciona la pestaña Actor y luego selecciona Template.



Desde aquí puedes navegar a través de todos los diferentes tipos de personajes, cabezas, tipos de cuerpo y accesorios que puedes usar para tu animación.
Para crear una plataforma para tu personaje, debemos navegar a Plantilla de actor > Personaje > _G3 360 > 1_G3 360 Human > Dummy for 3D Motion para acceder a todos los Dummies disponibles que puedes usar.
Desde aquí puedes elegir el ángulo que más se ajuste a tu personaje:
- Dummy_1 Front
- Dummy_2 Front Side
- Dummy_3 Side
- Dummy_4 Back Side
- Dummy_5 Back



Para este ejemplo, usaremos un personaje que está mirando hacia el lado en ángulo, así que usemos Dummy_2 Front Side haciendo clic y arrastrándolo a la escena.



Con el dummy (muñeco) seleccionado, haz clic en el botón Zero Key en la parte superior para asegurarte de que estés en la ruta de la escena.



3. Crea un personaje personalizado en Adobe Photoshop
Con el dummy aún seleccionado, haz clic en el botón Composer. Esto te llevará al Composer Mode (modo Compositor), donde podemos aislar nuestro objeto y comenzar a realizar ajustes en él.



En el Composer Mode ahora puedes ver los bones (huesos), que automáticamente vienen con el modelo del dummy que estamos usando.



Para editar el personaje dummy e importar tu propio personaje personalizado, necesitamos usar el Editor PSD. Para hacer esto, haz clic en el botón PSD Editor ubicado en la parte inferior izquierda de la pantalla.



Esto abrirá Adobe Photoshop y sincronizará el personaje en ambos programas (Adobe Photoshop y Cartoon Animator). Desde aquí podemos usar Photoshop para importar un personaje personalizado a nuestro rig.



Ahora abriremos las carpetas de capas para cada parte del cuerpo y reemplazaremos el contenido con tu propio diseño de personaje personalizado. Por ejemplo, abramos la carpeta RL_Image > Hip, que contiene la capa Hip.



Reemplaza la capa Hip (Cadera) con tu propio diseño de personaje importándolo en el mismo archivo de Photoshop. Asegúrate de que el nombre de la capa sea exactamente el mismo que el de la capa que estás reemplazando (en este caso, se llama "Hip"). Puedes hacer esto fusionando las dos capas o eliminando la capa anterior.
Asegúrate de que tu propio personaje personalizado esté dividido en las mismas partes que el dummy.



Continúa reemplazando cada capa hasta que se complete todo tu personaje personalizado.



Una vez que estés satisfecho con la apariencia de tu personaje, ve a Archivo > Guardar para guardar tu personaje y todos los cambios que hayas realizado se reflejarán en Cartoon Animator.
Si necesitas realizar más cambios en el diseño del personaje, simplemente hazlo en Adobe Photoshop y luego guarda el archivo para sincronizarlo.



Descanso
Cuando estás aprendiendo una nueva habilidad, ayuda a tu memoria a tomar muchos pequeños descansos. Relajarse, incluso por tan solo 15 segundos de vez en cuando, ayuda con el aprendizaje. Así que tómate un breve descanso ahora y luego continuaremos.
4. Arma tu propio personaje
Ahora que has importado con éxito tu personaje personalizado a Cartoon Animator, es posible que debas hacer algunos pequeños ajustes en los huesos para asegurarte de que estén alineados con nuestro personaje personalizado. Haz clic en el botón Transform Bone (Transformar hueso) ubicado en la barra de menú superior.



Al hacer clic en el botón Transform Bone, podremos hacer clic y editar los huesos de nuestro personaje personalizado. Puedes hacer esto haciendo clic en un hueso específico que deseas mover y luego haz clic y arrástralo a la posición que deseas en la parte superior de tu personaje.



También puedes usar el scene manager (administrador de escenas) a la derecha de la pantalla para seleccionar los huesos que deseas mover o editar.



Para agregar nuevos huesos a tu personaje, deberás hacer clic en el botón Bone Editor (Editor de huesos). Esto te dará más opciones para elegir al crear, editar y ajustar tus huesos. Para agregar nuevos huesos, simplemente haga clic en el botón Add Bone (Agregar hueso).



Una vez que hayas hecho clic en el botón Add Bone, simplemente haz clic en cualquier lugar de tu personaje para crear nuevos huesos con el botón izquierdo del mouse. Haz clic en el botón derecho del mouse una vez que hayas terminado de agregar tus huesos.
También puedes encontrar tus huesos recién creados y ver cómo están conectados a tu rig general, en el Scene Manager. Aquí también puedes cambiar el nombre de tus nuevos huesos haciendo doble clic en el nombre con el mouse.



Para conectar un hueso a uno nuevo, simplemente selecciona el node (nodo) óseo, que es el círculo pequeño al final de su hueso. Una vez que lo hayas seleccionado, haz clic en el botón Add Bone y cualquier otro hueso nuevo que crees que se conectará al nodo que seleccionaste anteriormente.



5. Pon a prueba tu personaje rigged (aparejado)
Antes de comenzar a animar nuestro personaje personalizado, debemos verificar si nuestro equipo funciona. Para hacer esto, haz clic en el botón Preview (Vista previa) ubicado cerca del centro de la barra de menú superior.



Al hacer clic en el botón Preview, podrás mover los huesos de tu rig para ver cómo afecta a tu personaje. A continuación verás que las articulaciones se desconectan entre sí cuando intentamos mover el brazo. Esto se debe a que no tenemos activado el Stretch Bind (Estirar unir).



Estirar, unir los huesos
Para activar Stretch Bind para nuestras articulaciones, debes dirigirte al Layer Manager (Administrador de capas), que se encuentra a la derecha de la pantalla.
Busca la articulación que deseas editar y luego, en la sección del extremo derecho, verás una pequeña forma de diamante. Haz clic en él para activar Stretch Bind. Haz esto para todas las articulaciones de tu personaje, incluyendo las rodillas, tobillos, codos y muñecas.



Una vez que hayas activado Stretch Bind en todas las articulaciones de tu personaje personalizado, puedes hacer clic en el botón Preview nuevamente para probar que su equipo está funcionando correctamente.



6. Ajusta las capas
También es posible que debas ajustar el orden de las capas de las diferentes partes que componen tu personaje personalizado.
En el siguiente ejemplo, verás que el brazo derecho se coloca delante del cuerpo de forma incorrecta. Para cambiar esto, necesitamos acceder al Layer Manager (Administrador de capas). Por lo general, se encuentra en el lado derecho de la pantalla junto con el Content Manager (Administrador de contenido) y el Scene Manager (Administrador de escena).



Para acceder al Layer Manager, haz clic en la pestaña en la parte inferior.



Localiza el brazo derecho (o la capa que desees mover) y luego simplemente haz clic y arrastra esa capa a la ubicación correcta. En este ejemplo, queremos mover el brazo derecho completamente hacia abajo para que quede detrás del resto de las partes del cuerpo.



Mueve todas las partes de tu personaje en el orden correcto usando el Layer Manager.
Una vez que estés satisfecho con la apariencia de tu personaje personalizado, podemos comenzar a importar el proyecto a Adobe After Effects.



7. Importa tu proyecto a Adobe After Effects
Bien, hemos completado los preparativos para nuestro personaje. Para prepararnos para la animación, sigamos adelante y configuremos Adobe After Effects para que podamos importar nuestro proyecto.
Para hacer esto, simplemente haz clic en el botón Ae ubicado en la barra de herramientas superior o ve a Render > Export to After Effects.
Este nuevo script nos permite mover sin problemas nuestra animación de Cartoon Animator a After Effects. Ahora lanzado oficialmente, incluye funciones útiles como exportar videos con fondos transparentes y una forma de agregar objetos de Cartoon Animator a After Effects sin sobrescribir el proyecto.



Desde aquí, deberás hacer clic en el botón Download script para descargar el script y luego instalarlo. Para instalar el archivo en Adobe After Effects, descomprime el archivo Zip y luego pega el archivo Cartoon Animator-AE Script.jsx en la carpeta ScriptUI Panels, que se encuentra de manera predeterminada en la siguiente ruta:
- Windows:
C:\ Archivos de programa\ Adobe\ Adobe After Effects\ Archivos de soporte\ Scripts\ ScriptUI Panels
- Mac:
Aplicaciones/Adobe After Effects CC <versión>/Scripts/ ScriptUI Panels
Si esta carpeta no existe, crea una carpeta con el nombre ScriptUI Panels.



Regresa a Cartoon Animator y asegúrate de haber verificado lo siguiente:
- Tu personaje está seleccionado en Select Object(s) (Seleccionar objeto(s)): este es el personaje que has creado y animado en Cartoon Animator
- Ajusta tu Export Settings (configuración de exportación), incluida la resolución y el tamaño del marco
- Y finalmente puedes elegir el rango de exportación para determinar qué parte de tu línea de tiempo deseas exportar a Adobe After Effects
Una vez que hayas revisado todas las opciones, haz clic en el botón Export (Exportar) y elige el destino deseado para tu nuevo archivo de Adobe After Effects.



¡Felicidades! Has completado la Parte 1 de 2 en este tutorial. Ahora puedes importar un personaje personalizado en Cartoon Animator sincronizando el programa con Adobe Photoshop, todas las diferentes formas en que podemos crear y editar una plataforma de personajes personalizada, y luego cómo exportar tu personaje a After Effects.
En la siguiente parte de este tutorial, te guiaremos paso a paso sobre cómo crear una animación para tu personaje personalizado y luego llevarla a Adobe After Effects para completar la animación.
También puedes consultar más tutoriales a continuación y aplicarlos al proyecto.
Mientras tanto, espero que este tutorial te haya resultado útil. ¡Nos vemos la próxima vez, en Envato Tuts+!


 AnimaciónCómo hacer rig y animar un personaje en Cartoon Animator y After EffectsJonathan Lam
AnimaciónCómo hacer rig y animar un personaje en Cartoon Animator y After EffectsJonathan Lam

 AnimaciónCómo hacer un avatar parlante con Cartoon Animator y After EffectsJonathan Lam
AnimaciónCómo hacer un avatar parlante con Cartoon Animator y After EffectsJonathan Lam

 AnimaciónCómo crear giros de cabeza suaves en 2D con Cartoon Animator y After EffectsJonathan Lam
AnimaciónCómo crear giros de cabeza suaves en 2D con Cartoon Animator y After EffectsJonathan Lam

 AnimaciónCómo animar cualquier foto con Cartoon Animator y After EffectsJonathan Lam
AnimaciónCómo animar cualquier foto con Cartoon Animator y After EffectsJonathan Lam


 PlaceitCómo animar un logotipo estáticoAbbey Esparza
PlaceitCómo animar un logotipo estáticoAbbey Esparza

 VídeoLas 19 mejores plantillas de texto de escritura a mano para After Effects (gráficos animados)Andrew Childress
VídeoLas 19 mejores plantillas de texto de escritura a mano para After Effects (gráficos animados)Andrew Childress

 VídeoLas 20 mejores plantillas AE de Adobe After Effects para crear videos increíbles en 2021Andrew Childress
VídeoLas 20 mejores plantillas AE de Adobe After Effects para crear videos increíbles en 2021Andrew Childress

 VídeoLos 10 mejores gráficos de video de Ramadán y Eid, plantillas de proyectos para After Effects (y Cómo)Marie Gardiner
VídeoLos 10 mejores gráficos de video de Ramadán y Eid, plantillas de proyectos para After Effects (y Cómo)Marie Gardiner

 VídeoLos 10 mejores ajustes preestablecidos de gradación de color cinematográfica para After Effects (vistas rápidas y LUT)Andrew Childress
VídeoLos 10 mejores ajustes preestablecidos de gradación de color cinematográfica para After Effects (vistas rápidas y LUT)Andrew Childress

 De viajeLas 3 mejores plantillas de video de México para After Effects (gráficos en movimiento, banderas, mapas)Marie Gardiner
De viajeLas 3 mejores plantillas de video de México para After Effects (gráficos en movimiento, banderas, mapas)Marie Gardiner













