- Overview
- Transcript
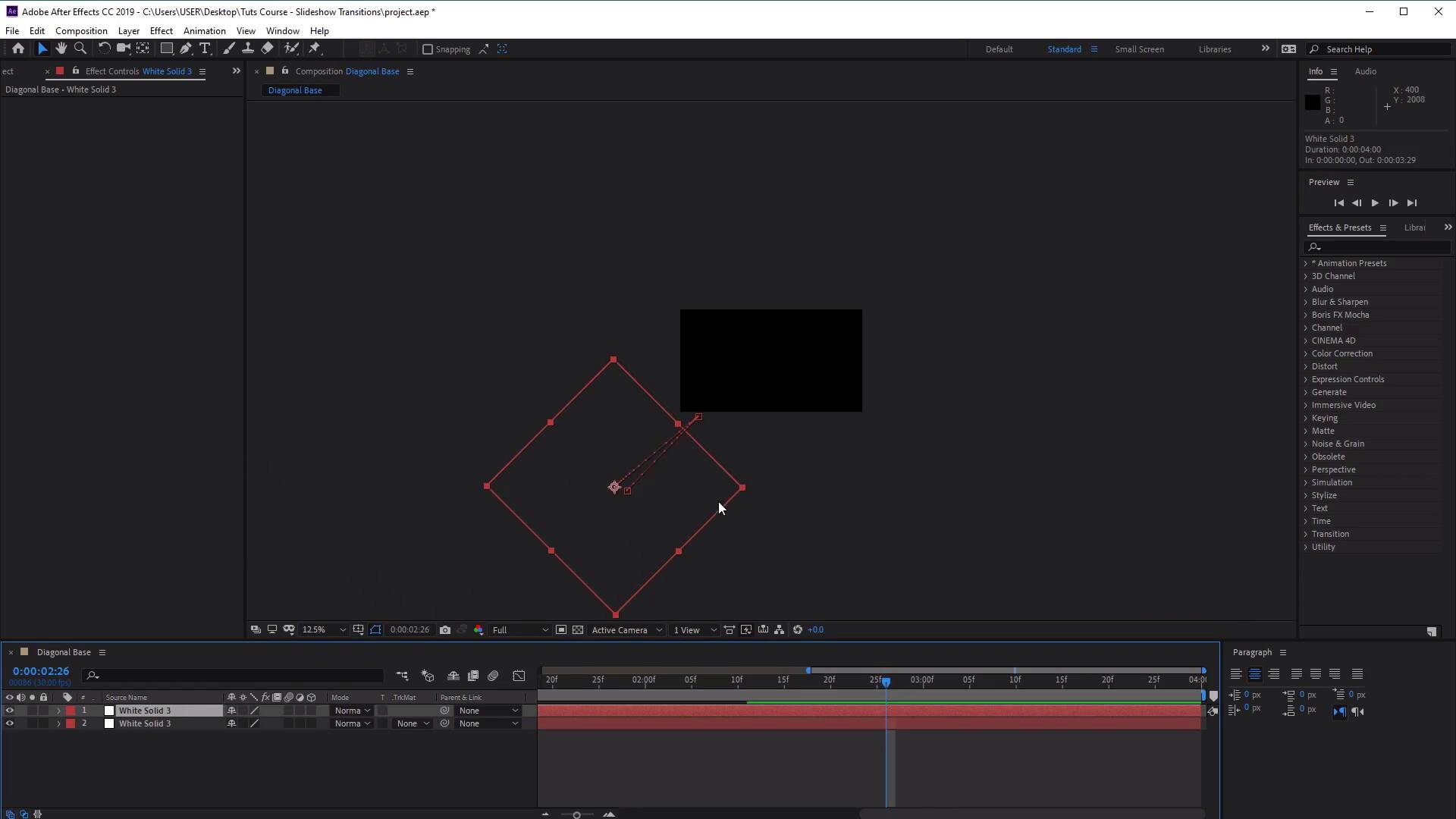
3.3 Diagonal Transition
To finish our collection of After Effects slideshow techniques, in this lesson you will learn how to create a simple diagonal transition.
1.Introduction1 lesson, 00:51
1 lesson, 00:51
1.1Welcome to the Course00:51
1.1
Welcome to the Course
00:51
2.After Effects Slideshow Templates1 lesson, 08:22
1 lesson, 08:22
2.1How to Use After Effects Slideshow Templates08:22
2.1
How to Use After Effects Slideshow Templates
08:22
3.Slideshow Transition Styles3 lessons, 39:55
3 lessons, 39:55
3.1Horizontal Transition16:04
3.1
Horizontal Transition
16:04
3.2Rotating Transition10:03
3.2
Rotating Transition
10:03
3.3Diagonal Transition13:48
3.3
Diagonal Transition
13:48
4.Finishing Touches1 lesson, 07:46
1 lesson, 07:46
4.1How to Add Footage to Your Slideshow Transitions07:46
4.1
How to Add Footage to Your Slideshow Transitions
07:46
Hi everyone! My name is Jonathan Lam, and I'm a digital artist on a mission to empower, educate and inspire creative students just like you to gain the creative skills you desire!
Currently I work for Ubisoft as a concept and game artist. My skills range from graphic design to illustration, animation, 3D modelling/sculpting, concept art, and video editing. Some of the projects I've worked on include Hungry Shark World, Hungry Shark Evolution, Starbeard, and the Kickstarter-funded game called Eminence: Xander's Tales.
I've also worked as a graphic designer and illustrator with many high-profile clients, including Riot Games, Sony Entertainment, Hasbro, and Google.