This sponsored post features a product relevant to our readers while meeting our editorial guidelines for being objective and educational.
Spanish (Español) translation by Gary López (you can also view the original English article)
Configurar y animar un personaje no puede ser más fácil. En este tutorial, aprenderás a animar usando Cartoon Animator y After Effects.


Lo que aprenderás en este tutorial de animación
Cartoon Animator cuenta con todas las herramientas necesarias para crear rigs óseos de sencillos a sofisticados. Utilizando uno de los personajes por defecto de Cartoon Animator, te mostraremos paso a paso cómo rigear y animar un personaje 2D. Aprenderás:
- Cómo utilizar las plantillas de personajes en Cartoon Animator
- Cómo riggear un personaje para tus animaciones
- Cómo importar tu animación en Adobe After Effects
- Cómo mejorar aún más una animación utilizando Adobe After Effects, creando una escena de fondo en bucle
En nuestros próximos tutoriales, exploraremos cómo hacer un avatar parlante, cómo crear giros de cabeza suaves y cómo animar cualquier fotografía.
Qué necesitarás
Para seguir este tutorial necesitarás tus propias versiones de Adobe After Effects y Cartoon Animator. Puedes descargar una versión de prueba gratuita de Cartoon Animator en el sitio web de Reallusion.
También necesitarás una escena. Hemos utilizado los siguientes paquetes gráficos de Envato Elements, haz click en los enlaces para descargarlos:



1. Crea un maniquí de cuerpo
Antes de empezar a crear nuestro propio personaje personalizado, vamos a echar un vistazo al Gestor de Contenidos dentro de Cartoon Animator. Aquí podremos navegar por la biblioteca de plantillas de personajes, cabezas y formas del cuerpo que podemos utilizar como punto de partida.
Puedes acceder al Gestor de Contenidos yendo a Ventana > Gestor de Contenidos o pulsando F4 en el teclado.



Una vez que tengas acceso al Administrador de Contenidos, seleccione la pestaña Actor y luego seleccione Plantilla.



Desde aquí puedes navegar por todos los tipos de personajes, cabezas, tipos de cuerpo y accesorios que puedes utilizar para tu animación.
Para crear un rig para tu personaje necesitamos navegar a Actor Template > Character > _G3 360 > 1_G3 360 Human > Dummy for 3D Motion para acceder a todos los dummies de cuerpo disponibles que puedes utilizar.
Desde aquí puedes elegir el ángulo que más se ajuste a tu personaje:
- Dummy_1 Front
- Dummy_2 Front Side
- Dummy_3 Side
- Dummy_4 Back Side
- Dummy_5 Back



Para este ejemplo vamos a utilizar un personaje que está mirando hacia el lado en un ángulo, así que vamos a utilizar Dummy_2 Front Side haciendo click y arrastrándolo a la escena.



Zero de maniquí
Con el maniquí seleccionado, haz click en el botón de la llave cero en la parte superior para asegurarte de que está en la ruta de la escena.



2. Utiliza el Modo Compositor para el Rig del Personaje
Para reemplazar los sprites del personaje debemos entrar en el Modo Compositor haciendo clic en el botón situado en la parte superior izquierda de la ventana de vista previa del escenario.



Al entrar en el Modo Compositor notará que los huesos aparecen ahora en el maniquí. Si no lo hacen, puedes dar click en la casilla Mostrar Hueso para activarla.



Selecciona el hueso de la cadera
Utiliza el ratón para seleccionar el hueso de la cadera, que se resaltará en color azul oscuro. Luego haz click en el botón del Sprite Editor.



Dentro del Sprite Editor verás qué sprite ha sido asignado al hueso que has seleccionado (en este caso la parte superior del torso ha sido asignada al hueso de la cadera). Ahora podemos reemplazar esto con nuestras propias imágenes.
Haz click en el botón Reemplazar Sprite Actual para reemplazar la imagen.



Prótesis de cadera
Localiza la cadera de su nuevo personaje y haga click en Abrir. Lo ideal es que su personaje también se separe en diferentes activos para que coincida con el maniquí. También ayuda si utiliza la misma convención de nombres que la plantilla del maniquí. Por ejemplo:
- Cabeza (Head)
- Cadera (Hip)
- Brazo izquierdo (LArm)
- Pie izquierdo (LFoot)
- Antebrazo izquierdo (LForearm)
- Mano izquierda (LHand)
- Pierna izquierda (LShank)
- Muslo izquierdo (LThigh)
- Brazo derecho (RArm)
- Pie derecho (RFoot)
- Antebrazo derecho (RForearm)
- Mano derecha (RHand)
- Pierna derecha (RShank)
- Muslo derecho (RThigh)



Haz click en el botón Abrir, esto reemplazará el sprite de cadera ficticio con su nuevo sprite de cadera.



Repite los pasos para los huesos que han sido asignados a los sprites con el fin de riguear tu personaje. A medida que reemplaces cada sprite puede que necesites hacer algunos ajustes en los huesos o sprites (para que encajen) a lo largo del proceso.



Prevista (Preview)
Una vez que hayas terminado de importar todos las partes de tu personaje, asegúrate de utilizar el botón de vista previa (Preview), situado en la barra de herramientas superior. Esto te permitirá probar tu rig moviendo cada parte del cuerpo para asegurarte de que todo funciona correctamente.



Vuelve al escenario
Una vez que estés contento de que tu rig esté funcionando es hora de volver al Back Stage para que podamos añadir algunas animaciones a tu personaje recién riggeado. Haz click en el botón Back Stage.



3. Añade animaciones a tu personaje
Para añadir una animación ya hecha a tu personaje completamente riggeado, simplemente ve al Gestor de Contenidos y luego selecciona la pestaña de Animación para navegar a través de la biblioteca de diferentes animaciones que puedes utilizar. Para este ejemplo usaremos: Plantilla de animación > Movimiento > 1_G3 Humano > _Turners_Female > Lateral > Correr rápido(2L).



Añade animación
Utiliza el ratón para hacer click y arrastrar la animación sobre tu personaje aparejado. Esto iniciará automáticamente la animación. Si no, puedes simplemente hacer clic en el botón de reproducción en la parte inferior de la pantalla.



4. Expórtalo a Adobe After Effects
Ahora que tenemos un personaje completamente animado, es el momento de llevarlo a Adobe After Effects, donde podemos mejorar aún más la animación.
Para ello, simplemente haz click en el botón Ae situado en la barra de herramientas superior o vaya a Renderizar > Exportar a After Effects.



Instalar Script
Desde aquí tendrás que hacer click en el botón Descargar Script para luego instalarlo en Adobe After Effects.



Para instalar el archivo en Adobe After Effects, descomprime el archivo Zip y luego pega el archivo Cartoon Animator - AE Script (Beta).jsx en la carpeta ScriptUI Panels, que por defecto se encuentra en la siguiente ruta:
- Windows:
C:\Program Files\Adobe\Adobe After Effects \Support Files\Scripts\ScriptUI Panels
- Mac:
Applications/Adobe After Effects CC /Scripts/ScriptUI Panels
Si esta carpeta no existe, entonces crea una carpeta con el nombre Paneles ScriptUI.



De vuelta en Cartoon Animator asegúrate de que has comprobado lo siguiente antes de exportar:
- Tu personaje está seleccionado en Seleccionar objeto(s): es el personaje que has creado y animado en Cartoon Animator
- Ajusta la configuración de la exportación, incluyendo la resolución y el tamaño del cuadro
- Y, por último, puedes elegir el rango de exportación para determinar qué parte de tu línea de tiempo quieres exportar a Adobe After Effects
Una vez que hayas comprobado todas las opciones, haz click en el botón Exportar y elige el destino deseado para tu nuevo archivo de Adobe After Effects.



5. Añade un fondo a tu animación
Para importar tu animación en Adobe After Effects tienes que ir a Windows > Cartoon Animator - AE Script (Beta).jsx que abrirá un nuevo panel.



Haz click en el botón Importar Proyecto (JSON) y localice la ubicación del proyecto. Seleccione el archivo JSON que exportó desde Cartoon Animator.



Esto abrirá la animación del personaje que hemos creado en Cartoon Animator. Ahora podemos tratar esta animación como si fuera cualquier otro proyecto de After Effects. Por ejemplo, vamos a añadir un nuevo fondo en el proyecto.



Importa un nuevo fondo
Importa una nueva imagen de fondo en After Effects haciendo click y arrastrando la imagen al panel de proyecto o yendo a Archivo > Importar > Archivo.



Abre la escena de composición
Abre la composición de la escena haciendo doble click en ella, ya sea en el panel de proyectos o en la composición actualmente abierta.



Ocultar el fondo antiguo
Oculta el fondo actual haciendo click en el ícono del ojo junto a la capa de fondo.






Reemplaza con un nuevo fondo
Sustituye la capa de fondo por la nueva haciendo click y arrastrándola a la composición desde el panel de proyectos.



Ajustes y Posición
Abre la nueva capa para acceder a las opciones de transformación para que pueda editar las opciones de Escala y Posición si es necesario.



Cambia el tamaño y la posición del fondo hasta que estés satisfecho con el resultado.



6. Crea una sombra en movimiento
Crea una sombra
Crea una sombra debajo del personaje utilizando la herramienta Elipse (Q) y ajustando la Opacidad al 20%. A continuación, utiliza los siguientes ajustes de color:
- R: 40
- G: 39
- B: 49



Ahora vamos a hacer que la sombra se mueva. Abre las opciones de Transformación de la capa de la forma y elimina el enlace Restringir proporciones de las propiedades de escala. Esto le permitirá cambiar un valor sin afectar al otro.
Crear tres fotogramas clave
A continuación, cree tres fotogramas clave para la escala a lo largo de la línea de tiempo, colocando cada fotograma clave en conjunción con los movimientos de los personajes si es posible.



Ve al fotograma clave del medio y utiliza Escala para reducir la anchura de la sombra para que sea más pequeña que las otras dos.



Recuerda intentar sincronizar los fotogramas clave con la animación del personaje.



Facilidad de uso
Selecciona todos los fotogramas clave y luego pulse F9 para añadir Easy Ease a todos los fotogramas clave.



Bucle de animación
Ahora necesitamos hacer un bucle a esta animación. Para ello vamos a utilizar una Expresión de Bucle. Esto se hace manteniendo la tecla Alt en el teclado (tecla Comando en Mac) y haciendo click con el botón izquierdo sobre el ícono del cronómetro.



Luego reemplaza el texto con loopOut() para hacer un bucle de la animación de escala que creamos.



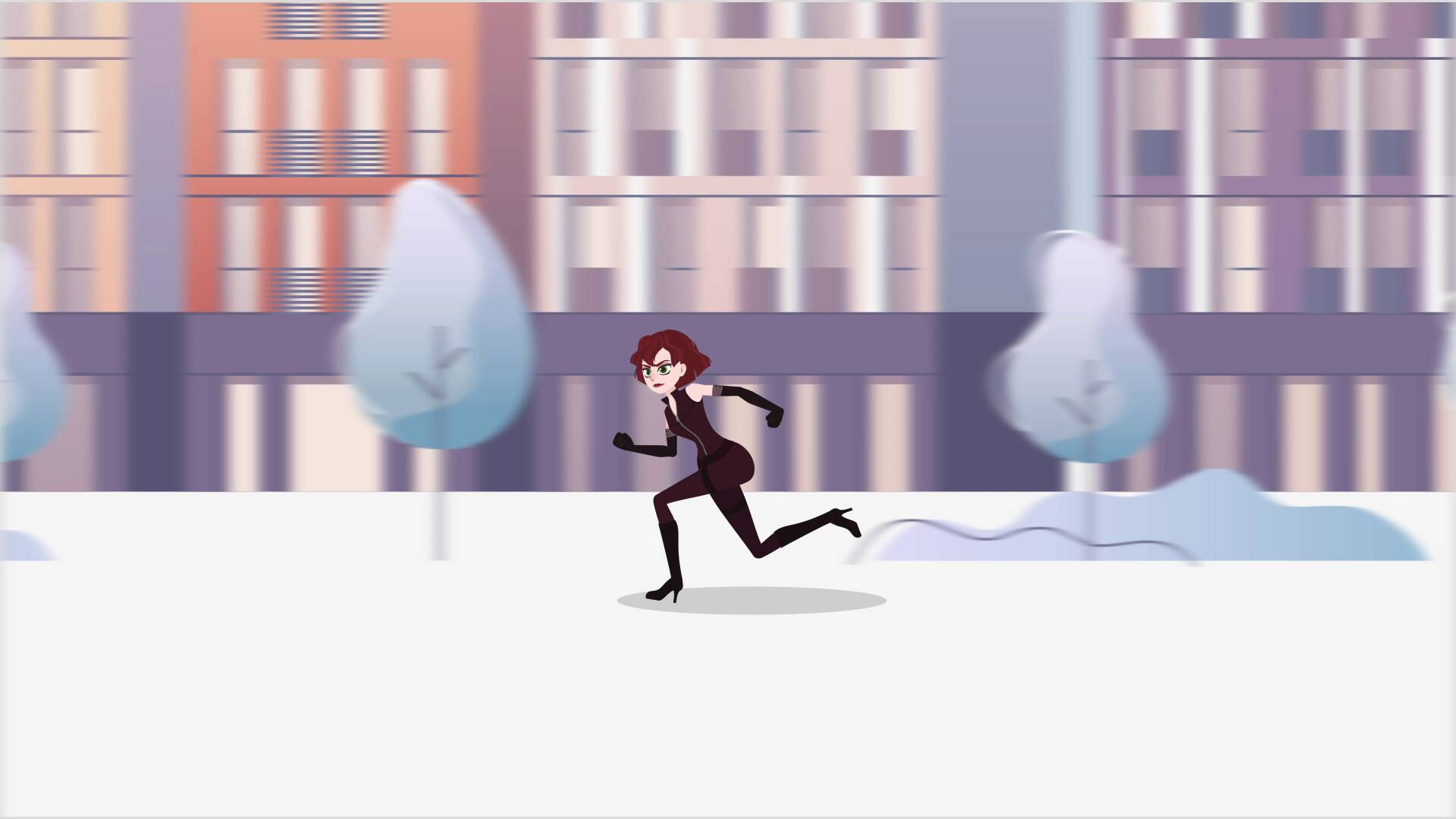
7. Crear una escena de fondo en bucle
Hagamos que el fondo también haga un bucle.
Crea un Precomp de la capa de fondo haciendo click con el botón derecho del ratón y seleccionando Precomponer. Asegúrese de seleccionar Mover todos los atributos a la nueva composición.



Seleccione el botón Región de interés situado entre los menús desplegables "Completa" y "Cámara activa" en la parte inferior del panel de vista previa.
A continuación, seleccione todo el fondo haciendo click y arrastrar.



Crop Composición
Ahora vaya a Composición > Recortar la composición a la región de interés.



Crea un fondo en movimiento
Vuelve a la composición de la Escena y seleccione la precomposición del fondo.
Para crear un fondo en movimiento, añade un preajuste de Desplazamiento a la capa de precomposición del fondo. Para ello, simplemente seleccione la capa de fondo y luego vaya a Efecto > Distorsión > Desplazamiento o escriba Desplazamiento en el panel Efectos y preajustes.



Asegúrate de que la línea de tiempo se establezca en el inicio de la animación y crear un fotograma clave para Shift Center To.



Avanza unos cuantos fotogramas en la línea de tiempo, haz click y arrastra el primer valor para mover el fondo.



Para que la animación se repita sin saltos es importante introducir el mismo valor de anchura que el propio archivo de fondo. Esto se puede encontrar utilizando el Panel de Proyecto y seleccionando la imagen de fondo.
En este caso el ancho de nuestro fondo es de 7088 px por lo que debemos introducir el mismo valor para nuestro keyframe.



Bucle de animación
Ahora necesitamos hacer un bucle con esta animación. Para ello vamos a utilizar una Expresión de Bucle.
Esto se hace manteniendo la tecla Alt en el teclado (tecla Comando en Mac) y haciendo click con el botón izquierdo en el icono del cronómetro. Luego reemplaza el texto con loopOut() para hacer un bucle con la animación de fondo en movimiento que acabas de crear.



Añade desenfoque direccional
También puedes añadir un poco de desenfoque direccional al fondo yendo a Efecto > Desenfoque y Enfoque > Desenfoque Direccional. A continuación, establece lo siguiente:
- Dirección: 90 grados
- Velocidad de desenfoque: 20



¡Impresionante! ¡Has terminado!
¡Enhorabuena! ¡Y así es como puedes riguear y animar un personaje usando Cartoon Animator y Adobe After Effects!
Ahora que estás familiarizado con las técnicas, ¿por qué no experimentar con diferentes diseños de personajes o utilizar otra imagen de fondo? Una vez que hayas importado tu animación a After Effects, puedes consultar más tutoriales a continuación y aplicarlos al proyecto.
¡Mientras tanto, espero que hayas encontrado este tutorial útil y nos vemos la próxima vez, en Envato Tuts+!


 Video15 mejores efectos de distorsión VHS y glitch retro para After Effects y Premiere ProAndrew Childress
Video15 mejores efectos de distorsión VHS y glitch retro para After Effects y Premiere ProAndrew Childress

 VideoLos 10 mejores presets de dibujos animados y plantillas para After EffectsDuncan Clark
VideoLos 10 mejores presets de dibujos animados y plantillas para After EffectsDuncan Clark

 VideoLas 3 mejores plantillas de video Time-lapse para After EffectsMarie Gardiner
VideoLas 3 mejores plantillas de video Time-lapse para After EffectsMarie Gardiner

 VideoLas 50 mejores plantillas de proyectos de video para After Effects en 2021Marie Gardiner
VideoLas 50 mejores plantillas de proyectos de video para After Effects en 2021Marie Gardiner

 VideoLas 20 mejores plantillas de animación de partículas para After EffectsAndrew Childress
VideoLas 20 mejores plantillas de animación de partículas para After EffectsAndrew Childress

 VideoLas 15 plantillas de video infográfico para animar datos con Premiere ProAndré Bluteau
VideoLas 15 plantillas de video infográfico para animar datos con Premiere ProAndré Bluteau













