Cómo crear giros de cabeza suaves en animación 2D con Cartoon Animator y After Effects
This sponsored post features a product relevant to our readers while meeting our editorial guidelines for being objective and educational.
Spanish (Español) translation by Valeria Angulo (you can also view the original English article)
Crear y animar movimientos de giro de cabeza en 2D es más fácil de lo que cree con la ayuda de Cartoon Animator y After Effects. Estos efectos simples pueden agregar ese 'factor sorpresa' adicional para involucrar a la audiencia en presentaciones de video, transmisiones en vivo y más.
Qué aprenderás en este tutorial de animación
En nuestro último tutorial, presentamos algunas técnicas y herramientas básicas para animar un personaje. En este tutorial, aprenderás a animar un giro de cabeza suave con Cartoon Animator y Adobe After Effects. Puedes crear tu propio personaje o usar personajes predeterminados en varios estilos diferentes (incluidas figuras de cómics, animales y pinturas). Aquí cubriremos:
- Cómo crear una cabeza personalizada usando sus propios diseños o paquetes de personajes de Envato Elements
- Cómo importar elementos de caracteres personalizados como ojos, nariz y boca, etc.
- Cómo crear un movimiento de giro de cabeza suave y simple para un personaje 2D usando Cartoon Animator
- Cómo personalizar aún más nuestra cabeza agregando sprites adicionales
- Cómo mejorar la animación con Adobe After Effects agregando transiciones animadas
Un movimiento de giro de cabeza suave y simple funcionaría perfectamente con un avatar que habla, por ejemplo; exploramos cómo hacer un avatar parlante en nuestro último tutorial. En nuestro próximo tutorial, aprenderás a aplicar estas mismas técnicas para animar una fotografía.


Lo que vas a necesitar
Para seguir este tutorial, necesitarás tu propia versión de Adobe After Effects y Cartoon Animator. Puedes descargar una versión de prueba gratuita de Cartoon Animator en el sitio web de Reallusion.
También necesitarás los siguientes paquetes gráficos de Envato Elements. Haz clic en los enlaces a continuación para descargarlos:



1. Agrega un hueso base
Antes de comenzar a crear nuestra propia cabeza giratoria personalizada, demos un vistazo al Administrador de contenido dentro de Cartoon Animator. Aquí podremos navegar a través de la biblioteca de plantillas de personajes, cabezas y formas corporales que podemos usar como punto de partida.
Puedes acceder al Gestor de Contenidos yendo a Ventana > Gestor de Contenidos o pulsando F4 en el teclado.



Una vez que hayas accedido al Gestor de Contenidos, selecciona la pestaña Actor y luego selecciona Plantilla.



Añadir un hueso base
Desde aquí puedes navegar a través de los diferentes tipos de personajes, cabezas, tipos de cuerpo y accesorios que puedes usar para tu personaje de avatar parlante.
Para crear una cabeza de personaje personalizada, necesitaremos comenzar con un hueso/Bone. Puedes encontrar esto yendo a Actor Template > Personaje > G3 > 5_G3 Free Bone > Base Bones. Selecciona Base Bones y haz clic y arrástralo a la ventana del escenario/estage.



Desde aquí puedes agrandar el hueso haciendo clic y arrastrando el mouse si es necesario.



2. Agregar un encabezado de plantilla/Template Head
Para comenzar a importar tus propios elementos de cabeza personalizada, primero debemos ingresar al modo Compositor/Composer Mode haciendo clic en el botón cerca de la parte superior izquierda de la ventana de vista previa del escenario.



Dentro del Modo Compositor/Composer Mode, ve al Administrador de contenido/Content Manager y selecciona uno de las plantillas de cabezas para usar seleccionando la pestaña Cabeza/Head.



Para este tutorial usaremos la plantilla de cabeza llamada Roger_F Dentro de la pestaña Cabeza, selecciona Head Template > Head > _G3 360 > Roger_F para seleccionar la plantilla de la cabeza.



Ahora haz clic y arrastra la plantilla de la cabeza al hueso/Bone, que se encuentra dentro de la ventana de vista previa del escenario/stage preview.



Utiliza el ratón para agrandar la cabeza haciendo clic y arrastrando si es necesario.



3. Utiliza Creador de cabeza 360/360 Head Creator
¡El 360 Head Creator de Cartoon Animator es donde ocurre toda la magia! Con esta herramienta podrás animar tu rostro 2D para que pueda girar y mirar en diferentes ángulos de forma fácil y natural con hasta 360 grados de movimiento.
Para acceder a 360 Head Creator, haz clic en el botón ubicado en la barra de herramientas izquierda o ve a Modify > 360 Head Creator.



Esto abrirá el 360 Head Creator donde podemos comenzar a hacer cambios en nuestra cabeza 2D y configurar cómo se verá desde diferentes ángulos.
Puedes obtener una vista previa de cómo este efecto ya se ha aplicado a la cabeza de la plantilla haciendo clic en los Puntos de ángulo/Angle Points. De forma predeterminada, la herramienta mostrará 9 puntos de ángulo (arriba, abajo, izquierda, derecha, centro y uno para cada esquina).



Previsualización/Preview
También puedes obtener una vista previa de cómo se verá la cabeza durante la animación haciendo clic en el botón Vista previa/Preview en la parte inferior izquierda de la herramienta.



Una vez que se ha activado el modo de vista previa, simplemente mueve el mouse dentro del cuadro de ángulo y observa cómo se anima la cabeza de la plantilla mientras lo haces.
Por ejemplo, si mueves el puntero del mouse al cuadrante inferior derecho, la cabeza de la plantilla también mira hacia la parte inferior derecha.



Y si mueves el mouse hacia la parte superior izquierda, la cabeza también debe animarse y moverse para mirar hacia la parte superior izquierda.
Tómate el tiempo para mover el mouse y ver todos los diferentes ángulos de la cabeza. Esto te ayudará a tener una buena idea de cómo se animará tu cabeza giratoria, además de mostrarte cualquier defecto notable en tu diseño o animación.



4. Importar un cabeza personalizada
Cartoon Animator tiene muchas opciones para crear cabezas personalizadas en el programa directamente, pero también puedes importar tus propios recursos de cabezas personalizadas. Usaremos la pestaña Sprite (I) que se encuentra en 360 Head Creator.



Desde aquí, puedes simplemente hacer clic en el elemento de la cara que deseas reemplazar. Por ejemplo, podemos hacer clic en la cara/Face que luego se resaltará con un cuadro verde delgado. También puedes hacer clic en los puntos de referencia ósea (las cruces amarillas) para seleccionar los recursos.



Una vez que se ha seleccionado la cara (o cualquier elemento que desees reemplazar), simplemente haz clic en el botón Reemplazar/Replace.



A continuación, se abrirá una ventana en la que puedes buscar la ubicación de tu recurso de reemplazo. Selecciona la nueva cara que te gustaría usar y luego haz clic en Abrir/Open.



Ajustar la posición
Una vez que se ha importado la nueva cabeza, usa el mouse para realizar cualquier ajuste (como cambiar el tamaño y la posición). En este ejemplo, la cabeza importada se coloca demasiado hacia abajo, por lo que la movimos ligeramente hacia arriba para que se ajuste mejor a las proporciones del resto de la cara.



Repite este proceso para el resto de sus recursos, como la ceja izquierda, la ceja derecha, el ojo izquierdo, la nariz del ojo derecho, la boca, etc. hasta que hayas utilizado todas tus imágenes personalizadas.
Algunos elementos, como la boca y los ojos, pueden tener varios recursos que puedes importar (por ejemplo, SonrisaAbierta, LabioFruncido, LabioAbierto, MostrarDientes, BocaAbierta, Normal, etc.)



Eliminar elementos no deseados
Una vez que hayas importado todos los recursos que deseas usar, puedes eliminar los elementos no deseados que quedan de la plantilla. Esto se hace seleccionando el elemento con el mouse y luego presionando el botón Eliminar/Delete en 360 Head Creator.



Una vez que estés satisfecho con la apariencia de tu rostro, es hora de pasar al siguiente paso donde podemos refinar el aspecto de nuestro rostro desde diferentes ángulos. También podemos aprender cómo agregar sprites adicionales (en lugar de simplemente reemplazarlos) para personalizar aún más nuestro personaje.
5. Agregar elementos faciales adicionales
Para agregar elementos adicionales a la cara (por ejemplo, vello facial, gafas, cabello adicional), debemos cerrar 360 Head Creator y abrir el Administrador de capas/Layer Manager. Por lo general, se encuentra como una pestaña en la parte inferior derecha de la pantalla.



Agregar imagen
Para agregar un elemento adicional a nuestro diseño de cara, haz clic en el botón Agregar imagen/Add Image cerca de la parte inferior del Administrador de capas/Layer Manager.



A continuación, se abrirá una ventana en la que puedes buscar la ubicación de tu recurso. En este ejemplo queremos añadir un par de gafas a nuestro rostro. Selecciona las gafas que te gustaría usar y luego haz clic en Abrir/Open.



Tamaño y ajuste
Esto agregará las gafas a tu cabeza. Utiliza el ratón para realizar ajustes (como cambiar el tamaño y la posición).



Cambiar el orden de las capas
Es posible que también debas cambiar el orden de las capas de tu recurso importado (por ejemplo, las gafas). En este ejemplo, nos gustaría mover las gafas por encima de las cejas.



6. Refina la animación de giro de la cabeza
Ahora que tenemos todos los elementos de nuestra cara en su lugar, regresa al 360 Head Creator para refinar aún más nuestra animación de giro de cabeza. Haz clic en uno de los puntos de ángulo/Angle Points para comenzar. Para este ejemplo, haremos clic en el punto de ángulo izquierdo/Left Angle Point.



Desde aquí puedes ver que necesitamos hacer algunos ajustes en algunos de nuestros recursos. En este ejemplo, puedes ver que necesitamos reemplazar la nariz y cambiar el ángulo de las gafas.
Para hacer esto, selecciona el elemento que deseas ajustar y luego usa las herramientas Transformar/Transform o Deformar/Deform para hacer tus ajustes. Cada herramienta funciona de manera diferente, así que experimenta con ambas para obtener los resultados que deseas.



Ajustar el orden de las capas
Recuerda ajustar el orden de las capas para que los elementos aparezcan correctamente. En este caso es necesario volver a subir la capa de las gafas para que aparezca por encima de las cejas.



Ajustes de espejo
Una vez que estés satisfecho con la apariencia de cierto ángulo, puedes usar el botón Reflejo/Mirror para hacer los mismos ajustes en el lado opuesto. Asegúrate de que se han seleccionado las siguientes opciones de reflejo:
- Objetivo reflejo/Mirror Target: Todos/All
- Reflejar con/Mirror With: Transformar/Transform, Deformar/Deform, Sprite



Una vez que se haya completado el reflejo, deberías ver los resultados aplicados a tu cabeza.



Repetir
Repite los pasos para todos los diferentes ángulos hasta que toda la cabeza esté completa.



7. Agregar animaciones a la cabeza personalizada
Para agregar una animación lista para usar en la cabeza del personaje, simplemente ve al Administrador de contenido/Content Manager y luego selecciona la pestaña Animación/Animation para navegar a través de la biblioteca de diferentes animaciones que puedes usar.
Para este ejemplo, usaremos la animación de preguntas/Questioning animation que se puede encontrar en Plantilla de animación/Animation Template > Face > _G3 360 > Male_F_Questioning.



Agregar animación
Usa el mouse para hacer clic y arrastrar la animación a la cabeza de tu personaje personalizado. Esto iniciará automáticamente la animación de tu personaje. De lo contrario, puedes simplemente hacer clic en el botón de reproducción/Play en la parte inferior de la pantalla.



8. Exportar a Adobe After Effects
Ahora que tenemos una cabeza de personaje completamente animada, es hora de llevarla a Adobe After Effects, donde podemos mejorar la animación aún más.
Para hacer esto, simplemente haz clic en el botón After Effects ubicado en la barra de herramientas superior o dirígete a Render > Export to After Effects.



Instalar el script de After Effects
Desde aquí, deberás hacer clic en el botón Descargar script/Download Script para descargar el script que luego instalarás en Adobe After Effects, si aún no lo has hecho.



Para instalar el archivo en Adobe After Effects, descomprime el archivo Zip y luego pega el archivo Cartoon Animator - AE Script (Beta) .jsx en la carpeta ScriptUI Panels. De forma predeterminada, se encuentra en la siguiente ruta:
- Windows: C:\Program Files\Adobe\Adobe After Effects \Support Files\Scripts\ScriptUI Panels
- Mac: Applications/Adobe After Effects CC /Scripts/ScriptUI Panels
Si esta carpeta no existe, crea una carpeta con el nombre ScriptUI Panels.



Exporta tu animación
De vuelta en Cartoon Animator, asegúrate de observar lo siguiente:
- Tu personaje está seleccionado en Seleccionar objeto(s)/Select Object(s): este es el personaje que has creado y animado en Cartoon Animator
- A continuación, puedes ir a la Configuración de exportación/Export Settings, donde puedes elegir la resolución y el tamaño del marco.
- Y finalmente puedes elegir el rango de exportación para determinar qué parte de tu línea de tiempo deseas exportar a Adobe After Effects
Una vez que hayas revisado todas las opciones, haz clic en el botón Exportar/Export y elige el destino deseado para tu nuevo archivo de Adobe After Effects.



9. Mejora la animación de tu avatar parlante en Adobe After Effects
Para importar tu animación a Adobe After Effects, debes ir a Windows > Cartoon Animator - AE Script (Beta) .jsx, que abrirá un nuevo panel.



Haz clic en el botón Importar proyecto (JSON)/Import Project (JSON) y busca la ubicación del proyecto. Selecciona el archivo JSON que acabas de exportar de Cartoon Animator.



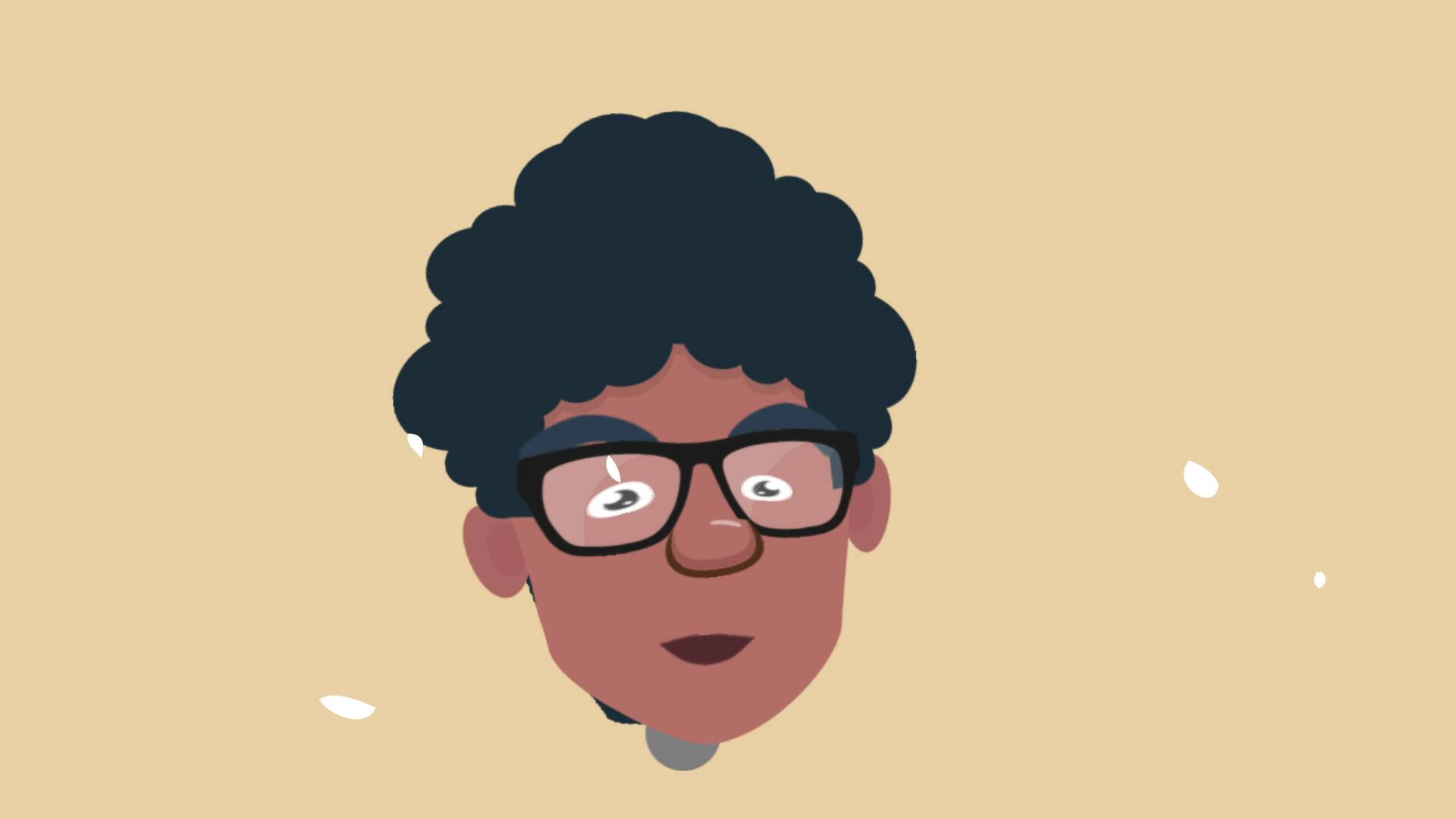
¡Esto abrirá el archivo de la cabeza giratoria animada en Adobe After Effects! Ahora podemos tratar esta animación como si fuera cualquier otro proyecto de After Effects. Por ejemplo, cambiemos el color del fondo y agreguemos una animación de humo.



Abra la escena de la Composición
Abre la Composición de la escena/Scene Composition haciendo doble clic en ella, ya sea en el Panel del proyecto/Project Panel o en la composición abierta actualmente.



Ocultar el fondo
Oculta el fondo actual haciendo clic en el icono del ojo junto a la capa de fondo.



Crear nuevo fondo
Crea una nueva capa de fondo yendo a Capa > Nuevo > Sólido (Control - Y) y luego elige un nuevo color para el fondo. Para este ejemplo usaremos lo siguiente:
- R: 237
- G: 209
- B: 162



Asegúrate de que la nueva capa sólida esté en la parte inferior de la pila de capas y que el nuevo color aparezca en la ventana de previsualización.



Agrega un efecto de transición en After Effects
Descarga y extrae un paquete de transición de animación. Puedes usar tu propio footage o descarga uno de Envato Elements. Para este tutorial usaremos el siguiente:



Importa uno de los archivos de video extraídos a After Effects haciendo clic y arrastrando el video al Panel del proyecto o yendo a Archivo > Importar > Archivo.
Para este ejemplo usaremos el video Element 05.mov del paquete de animaciones.



Arrastra el nuevo footaje importado a la Composición de escena desde el Panel de proyecto. Asegúrate de que la capa de video esté en la parte superior de la pila de capas para que aparezca en la parte superior de la animación de la cabeza giratoria.



¡Cambie el tamaño y la posición del video hasta que estés satisfecho con los resultados! Si estás familiarizado con el uso de Adobe After Effects, ¡puedes continuar editando la escena aún más! ¡Por ejemplo, puedes importar otra imagen de fondo, ajustar los niveles de audio o habilitar el desenfoque de movimiento!



¡Impresionante! ¡Has terminado!
¡Felicidades! ¡Y así es como puedes crear una animación de cabeza giratoria con Cartoon Animator y Adobe After Effects!
Ahora que estás familiarizado con las técnicas, ¿por qué no experimentar con diferentes cabezas giratorias o usar otros paquetes de personajes de Envato Elements? Una vez que hayas importado tu animación a After Effects, puedes consultar más tutoriales a continuación y aplicarlos al proyecto.
Mientras tanto, espero que hayas encontrado útil este tutorial y ¡nos vemos la próxima vez en Envato Tuts+!





 VideoLas 50 mejores plantillas de proyectos de video para After Effects en 2021Marie Gardiner
VideoLas 50 mejores plantillas de proyectos de video para After Effects en 2021Marie Gardiner

 VideoLas 3 mejores plantillas de video de lapso de tiempo para After EffectsMarie Gardiner
VideoLas 3 mejores plantillas de video de lapso de tiempo para After EffectsMarie Gardiner

 VideoLas 20 mejores plantillas AE de Adobe After Effects para crear videos increíbles en 2021Andrew Childress
VideoLas 20 mejores plantillas AE de Adobe After Effects para crear videos increíbles en 2021Andrew Childress

 VideoLos 10 mejores Presets (ajustes preestablecidos) de degradado de color cinematográfico para After Effects (vistas rápidas y LUT)Andrew Childress
VideoLos 10 mejores Presets (ajustes preestablecidos) de degradado de color cinematográfico para After Effects (vistas rápidas y LUT)Andrew Childress

 VideoLas 19 mejores plantillas de texto de escritura a mano para After Effects (gráficos animados)Andrew Childress
VideoLas 19 mejores plantillas de texto de escritura a mano para After Effects (gráficos animados)Andrew Childress

 VideoLas 10 mejores plantillas de animación de Logo Sting para After EffectsAndrew Childress
VideoLas 10 mejores plantillas de animación de Logo Sting para After EffectsAndrew Childress













