- Overview
- Transcript
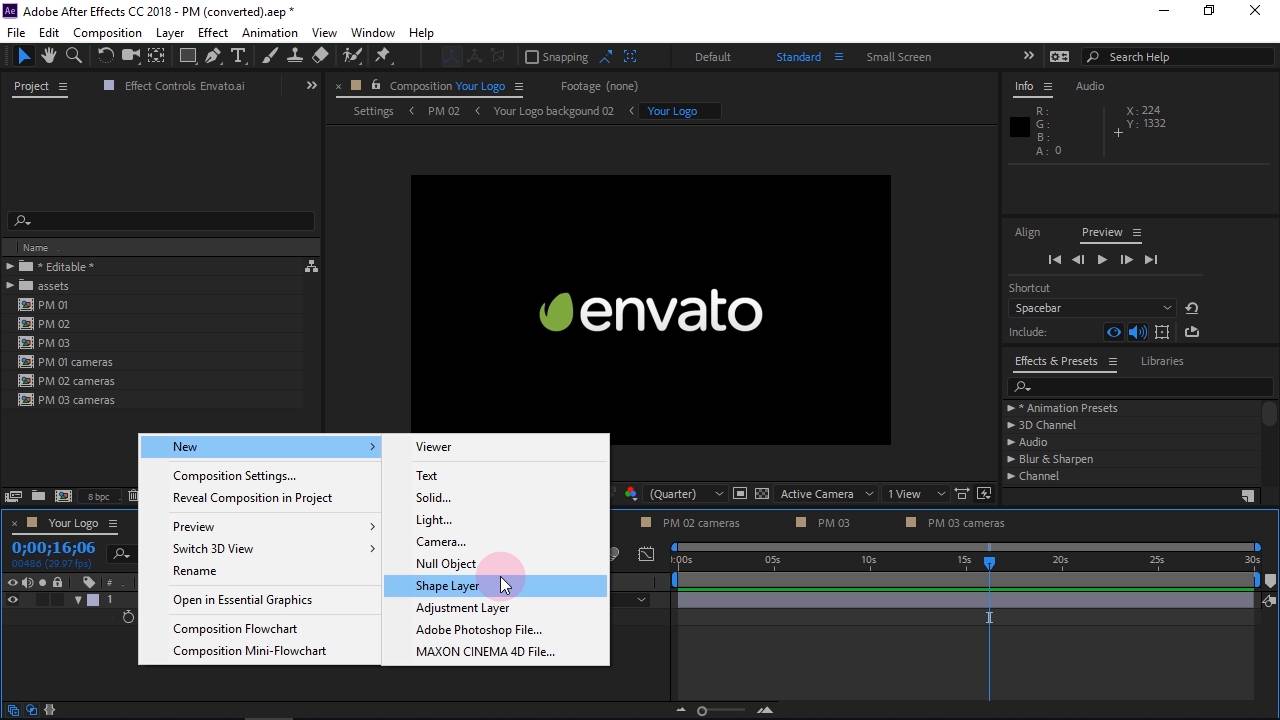
2.2 Layers, Comps, and Precomps
In this lesson you'll dive deeper into the project and learn how it is put together. This involves understanding about layers, comps, and precomps.
1.Introduction2 lessons, 04:04
2 lessons, 04:04
1.1Introduction01:10
1.1
Introduction
01:10
1.2Project Files02:54
1.2
Project Files
02:54
2.Getting Started2 lessons, 18:58
2 lessons, 18:58
2.1After Effects Tour10:01
2.1
After Effects Tour
10:01
2.2Layers, Comps, and Precomps08:57
2.2
Layers, Comps, and Precomps
08:57
3.Customize!3 lessons, 27:47
3 lessons, 27:47
3.1Logo Replacement14:40
3.1
Logo Replacement
14:40
3.2Color Tweaks03:54
3.2
Color Tweaks
03:54
3.3Adding Music09:13
3.3
Adding Music
09:13
4.Wrapping Up2 lessons, 11:23
2 lessons, 11:23
4.1Exporting08:06
4.1
Exporting
08:06
4.2Conclusion03:17
4.2
Conclusion
03:17
Dave Bode is an expert on video and audio production in the upstate NY area. Working as a camera operator, editor, inventor, motion graphics designer, recording engineer, and studio musician, he truly is the Production Swiss Army Knife. Dave has created content for VH1 and Discovery Networks as well as inspirational videos that have been seen by millions. In early 2011, Dave started his own business (BODEMEDIA.TV) helping people create great looking videos.