- Overview
- Transcript
9.1 3D Camera Tracking
You will learn how to apply a basic 3D camera track to aerial footage in After Effects. We will also look at how to add some basic 3D text and a logo to make it appear as if it is in the scene.
1.Introduction1 lesson, 01:28
1.1Introduction01:28
2.Preparation2 lessons, 10:13
2.1Camera Settings05:49
2.2UAV Preparations04:24
3.Optical Fixes2 lessons, 13:45
3.1Reducing 'Jello' Effects in Post08:28
3.2Lens Distortion Removal05:17
4.Color Correcting Aerial Footage1 lesson, 07:04
4.1Basic Color Correction07:04
5.Footage Speed4 lessons, 18:19
5.1Slow Motion02:23
5.2Speed Ramping08:32
5.3Faux Slow Motion03:48
5.4Adding Motion Blur03:36
6.Stabilization1 lesson, 10:41
6.1Stabilizing a Shot10:41
7.Zooming in Post1 lesson, 04:45
7.1How to add a Faux Zoom to a Shot04:45
8.Color Grading Aerial Footage1 lesson, 11:26
8.1Color Grading11:26
9.3D Camera Tracking Aerial Footage1 lesson, 07:43
9.13D Camera Tracking07:43
10.Conclusion1 lesson, 00:59
10.1Conclusion00:59
9.1 3D Camera Tracking
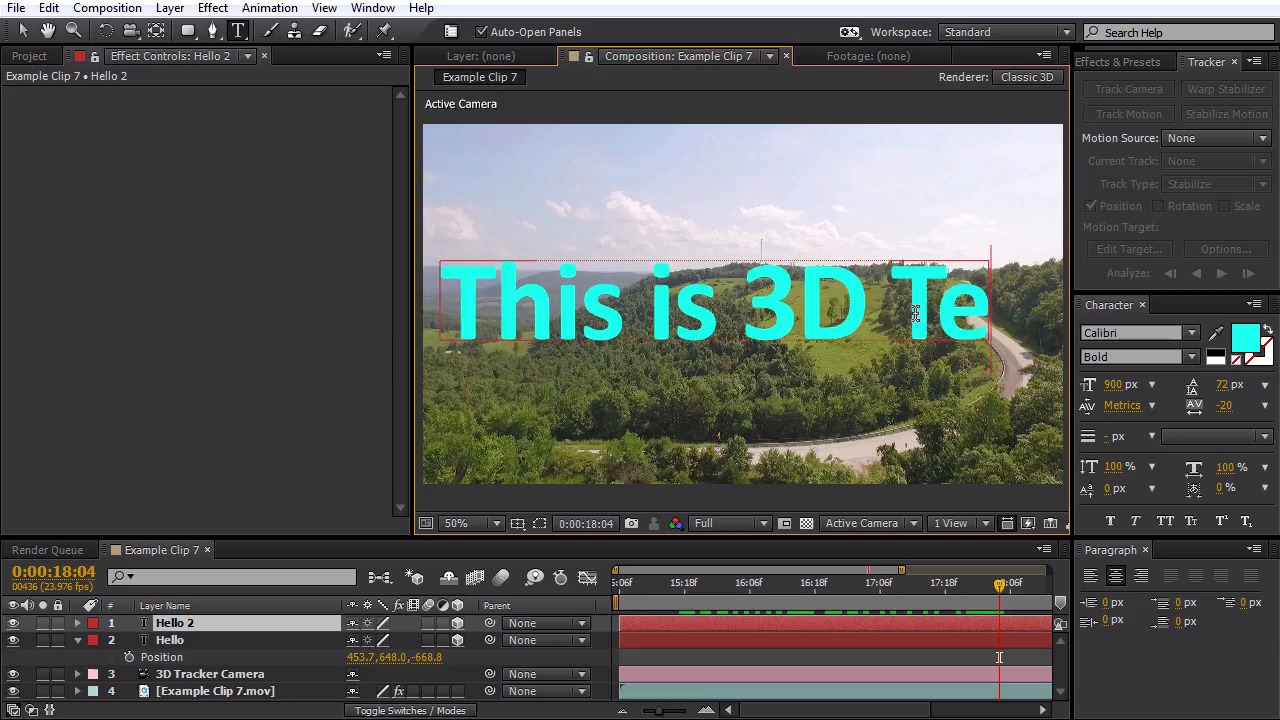
In this lesson, we're gonna look at how we can do some basic 3D camera tracking on our aerial footage. I'm gonna be using Example Clip 7 for this lesson from the project files. I'm gonna drag that clip down here and create a new composition. All right, in this shot we can see the drone flies forward over these trees, basically revealing the terrain. But let's say we wanted to add in some text, basically, on here, maybe something like just an intro text or a title. And we want the text to actually be in a 3D space so that the drone actually flies passed the text. Well, this is a really cool effect and it's really easy to do in After Effects here. So I'm gonna go up to Window and select Tracker. So I can see the tracker options here, and I'm gonna select my clip and then I'm gonna select Track Camera. It's gonna start analyzing the footage, this may take a minute or two here to analyze all the frames. I'm gonna speed this part up for the tutorial. What this is doing is looking at different track points throughout the clip, analyzing frame by frame, and it's gonna solve for a 3D camera here. All right, now that that's finished, when we have the effects selected up here, we can scroll through here and you can see these little colorful track points all throughout the clip. And you could see that they basically stick to where they are in the scene, which is pretty cool. And we have a ton of them out here. You probably can't even see all of them, cuz they get really tiny out here farther in the distance. But this looks as if we have a pretty good 3D track here. So what we need to click now is Create Camera. And that's gonna create a 3D camera here, above our footage, and I'll hit View here to reveal all the key frames. So what we have here is a camera that is key framed, to be in the same 3D space as our scene here. But, right now, we really can't tell what's going on, so what we need to do is add in some text. So I'm gonna go up here and click on the text tool, and that should open up these text options here. And I'll go ahead and click here on the scene. And I'm just gonna type in some text here. I'll type in Hello. All right, so we have that created. This really isn't gonna do anything yet, it's still a 2D layer. We need to go here on our 3D text. If you don't see the 3-D switch, you can go ahead and click the Toggle Switches here. And we can check this to be 3D. And right off the bat you'll notice that the text got a lot smaller and basically moved a lot further back into the scene. And that's a result of the 3D camera track here. So if we scroll through here, you'll see that we actually fly up to the 3D text and actually fly through it. So now our text is actually tracked into the scene, but the text is obviously a lot smaller now than it was initially. And this'll happen when you convert layers into 3D layers for a 3D scene. They basically need to be rescaled. So there's two ways we can do this. We can select the text and hit s on the keyboard, and actually just scale it up or we can go over here to the text and just increase the text size here. So whichever's easier for you. So I'm gonna set this around 900. And now we can also reposition our text with these position gizmos here. I can move it down the y-axis, the x-axis, or I can move it actually in z space on the z-axis here. So I actually pull it a little bit closer to us. And you can also click on the text here and hit p on the keyboard and adjust all of these position points with the position here. So I can adjust the z-axis here. So let's go ahead and more forward here so we can get some perspective on this shot. So we're actually flying forward and flying past the text. I actually think it would be pretty cool if we fly right in between these two ls here. So I'm going to move this over just a little bit. And just kind of trial and error this until I get it just right. There we go. So that's a really cool way you can add some 3D text into a scene. You can maybe add an intro here or a title, whatever you want. And definitely feel free to explore the depth of the scene. I'm gonna select the text here and I'm gonna go to Edit > Duplicate to create another copy of the text. And I'm gonna move that further back in Z space there, so when we move forward here we can see what's happening. And I'm gonna change what this text says. And I'm gonna change the color of the text here just so it looks a little different. I can move it around, push it further back in space. You can hold the Shift when you're moving this around, that'll move it even further. Now we can scroll through the scene here just to check out the depth of everything here. So you can see how this adds a really cool dimension to our animation and can really add some cool production value to a shot. If you're wanting to track any information such as a location name, anything of that nature. I'm gonna do a quick grand preview of this so we can see what this looks like in real time. Now we can see the text has been seamlessly tracked into our scene, didn't take very long at all. There's a couple other things we can do, though, to refine this, to make it look even better. The first thing is turning on motion blur for our text. If you notice, it gets a little bit shuttery here when we get real close to the text. It doesn't have the natural kind of blur, so we can add some motion blur to this to make it blend with the scene a little bit more organic manner. So let's go over here to our text and just check on motion blur for each one of those, and then turn on motion blur for our composition so we can preview it. You can see what that did here. Added some blur as we speed past the text here. So I'll go ahead and check that on and off just so you can see that again. And again feel free to play with the scale of objects. I'm gonna select this text, it's back here, and I'm just gonna hit s on the keyboard for scale. I'm gonna scale it up really big. I might even adjust how this text looks here real quick. Another thing you can do is you can actually select the rotation tool here and you can actually rotate the text in 3D space as well. I'm gonna go ahead and leave this looking at the camera straight on there. You can see it kinda breaks the illusion here a little bit. If you have some text that's too far back in the scene, there's something that's supposed to be in front of it, so you see these tree branches here, in reality, it would be in front of that text. It's really far back there in the scene, but I can actually kinda break the illusion if I move this in front of them. So as you're looking at that there, you can tell something is not right. So if you have this instance, you would either have to mask out that text, or in my case, I'm just gonna bring it above that there. So the illusion's not being broken by those branches that are in front of it. So that looks a lot better. Very cool. And that's how easy it is to track in 3D text to your aerial scenes. If your scene is a lot longer in length, the track may take a little bit longer to actually do, and this type of effect works best on shots that are flying pretty straightforward or over terrain. It has a lot of features where it can track them pretty easily. You won't want to do this on scenes that are gonna have a lot of rapid movement. But definitely experiment with it, and you will get some quality results from it. If you wanna add your own custom image, a custom logo, that's really easy to do as well. Let me go ahead and delete this text here. Now I'm gonna go ahead here and bring in this example logo that I have. I'm just gonna drag this into my composition. And you can see this is actually scaled up a little bit bigger than our footage, so I'm gonna hit S on the logo here and scale this down. The first thing I'll need to do is make the logo at 3D layers, so I'll check on the 3D layer box, and you see it got a lot smaller initially because again it's now been recalibrated for the 3D space. We can scroll through here and see, we fly past the logo. So what I would want to do in this case is I would want to scale that up quite a bit here. Just by hitting s on the keyboard, I'll scale it up. So basically, what I want to have happen, is the camera flies through this logo, so it'll be pretty cool. When we fly toward the logo, we really can't see the features behind, so it's almost as if it reveals this cool landscape shot as we fly through it. And to sell this even more, I'm gonna turn on motion blur for my logo and I'll turn on motion blur for the composition. I'm gonna go ahead and do random preview of this so we can see what this looks like. All right, now we can go ahead and check this out as we fly through the logo and reveal the vast terrain behind it. It's a really neat effect and definitely adds a new dimension to your aerial footage. Make sure you check out the next lesson, we're gonna wrap up with the conclusion of our course.