- Overview
- Transcript
3.1 How to Add a Blur Effect
In this lesson, you will learn how to add blur effects to the text using the range selector. You will also learn how to fade the text into the background.
1.Introduction1 lesson, 00:48
1.1Welcome to the Course00:48
2.After Effects Tools2 lessons, 11:58
2.1After Effects Setup06:04
2.2Importing Files05:54
3.Ice Text Animation2 lessons, 12:55
3.1How to Add a Blur Effect07:33
3.2How to Animate the Text05:22
4.Creating Translucent Ice3 lessons, 31:25
4.1How to Displace Text07:09
4.2How to Create an Ice Layer11:07
4.3How to Create Depth13:09
5.Final Touches4 lessons, 36:55
5.1How to Create Snow15:01
5.2How to Create Camera Angles11:59
5.3How to Compile the Animation and Change Text07:51
5.4How to Render Your Video02:04
6.Conclusion1 lesson, 00:42
6.1Conclusion00:42
3.1 How to Add a Blur Effect
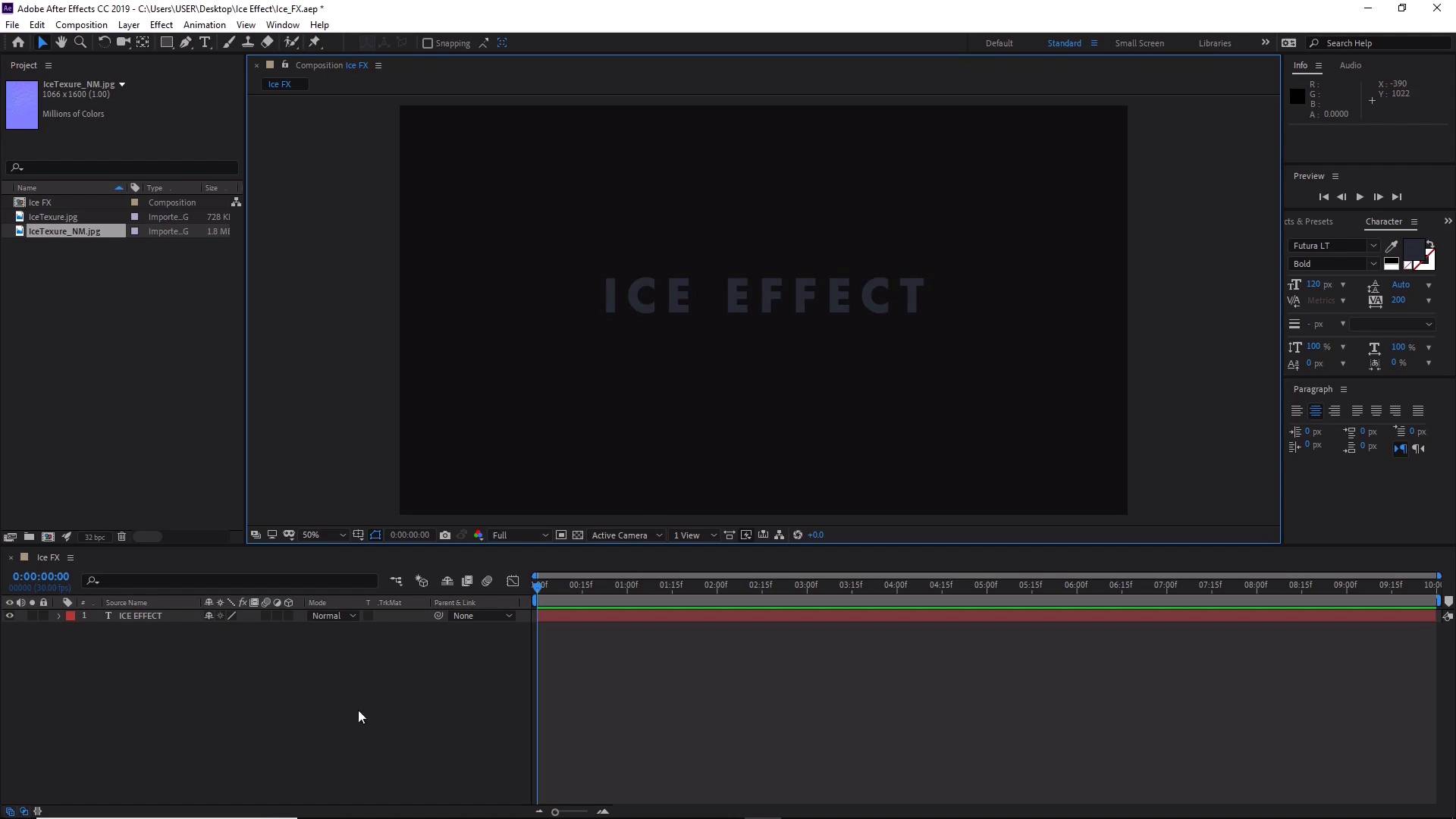
Hi everyone and welcome back to the Cool Ice Effect course. In this lesson, we'll learn how to animate and blur the text. So starting from where we left off in the previous lesson, you'll see that we've been left with three composition files. IceFX, IceTexture, and IceTexture_NM. Now these were created as we imported the texture files. So we can get rid of these by clicking on them and hitting the delete button in the keyboard, so let's get rid of ice texture composition and the ice texture_nm composition. And this will just leave us with the ice effects composition which is the one that we'll be creating our animation on. And we're also left with the two texture files which is what we'll use. Excellent, now to create the text we'll need to create a text layer. So let's go ahead and click on the text tool at the top here. And now click on the center of the preview panel to create a text layer, an empty text layer here you can see here at the bottom. Now let's go ahead and type in any text that we want. I'm going to go and type in ice effect. And now let's go ahead and use the selection tool here to move this text into position. Now you'll see that the preview screen doesn't refresh. And that's because I've got the caps lock on the keyboard. So just press the caps lock key again. Now you'll see that the previous screen refreshes as normal. Cool. Now, we want to make sure that the text is centered. So let's go to the paragraph panel here, and select the center text. And we're also going to go ahead and select Choose Grid and Guide Options, and then click on Title Action Save here, and this will give us some guidelines that will help align the text to the center of the screen. So let's go ahead and align this to the center, like so. You can also zoom in here to make sure that this red icon here is in the center. Excellent, now the next thing that I want to do is go and remove the task selection save first. The next thing I want to do, is I want to adjust the text here. So clicking on the text making sure that the layer's selected. We can now go ahead and select the size of our text here, so we can make it smaller. Or you can click and drag to make it smaller or larger, like so. I'm just going to keep it at, let's say 120, for now. And also, you can increase and decrease the spacing between the text, so I'm just going to make it 200. Excellent, all right, now that we have our text layer adjusted, now we need to animate the text. Now we want to make the text animate so that it appears to move forward by each letter and we also want to make it so that the text appears blurred out when it is further away and then clearer as it moves closer. Now this gives the impression of this being diffused behind the ice. So the closer the text is to the surface of the ice, the clearer it becomes. It also helps sell the mood of the animation. So to do this, we're going to use a blur to create that diffusion. So making sure that we've got the text layer selected, let's go ahead and turn on 3D layer. So click on this button here to turn that on. Next, we want to bring down the options here, and we want to select Animate, and from these options here, we wanted to select blur. Now this will open up some blur options for us to play with, and also increase the blur amount. We can do that by clicking here. And you can see, that as we adjust the blur, as we increase the blur, we can make the text seem more blur or clearer. So let's go ahead and keep this at about 40. Excellent. Now we want to go into the range selector here. And we wanted to use the offset option to blur the text one at a time, as you can see here. So you can see as I increase the offset, it blurs the text one at a time. Cool! Now let's go ahead and open up the advanced options here. Let's put the offset back to zero, and from this menu here, we want to change the shape from square to ramp up. Now you'll see straight away, it sort of smooths out the blur effect, so now that when we increase the offset now, the blur effect is a lot smoother than it was before. So previously, when the shape was square, and if I increase the offset here, you can see that the change is quite sudden, it's quite sharp. But if you want to make the blur effect smoother, you can change the shape from square to ramp up. And now you'll see we've got a much smoother blur animation like so, cool. Now let's go ahead and bring that back to normal. Now we can animate the offsets, make sure that you're at the beginning of the timeline. So let's make the timeline go all the way to the beginning. And lets set the offset to -100 to make sure that the text is completely blurred, we're going to click on the timeline here to create a keyframe. Now let's go ahead and bring the timeline forward by about four seconds. And now let's create the offset to about 100 and create a key frame like so. Now when we scrub the timeline backwards and forwards like so, you'll see that we've got a nice blur animation for our text. Awesome! You can also preview the animation by clicking on the play button here on our preview panel. Excellent, great. So that's it for this lesson. In the next lesson we'll go through how to animate the text position in 3D space. See you all there.