- Overview
- Transcript
5.2 How to Create Camera Angles
In this lesson, you will learn how to create different camera angles to use for your animations. You will learn how to create two different compositions and how to combine them.
1.Introduction1 lesson, 00:48
1.1Welcome to the Course00:48
2.After Effects Tools2 lessons, 11:58
2.1After Effects Setup06:04
2.2Importing Files05:54
3.Ice Text Animation2 lessons, 12:55
3.1How to Add a Blur Effect07:33
3.2How to Animate the Text05:22
4.Creating Translucent Ice3 lessons, 31:25
4.1How to Displace Text07:09
4.2How to Create an Ice Layer11:07
4.3How to Create Depth13:09
5.Final Touches4 lessons, 36:55
5.1How to Create Snow15:01
5.2How to Create Camera Angles11:59
5.3How to Compile the Animation and Change Text07:51
5.4How to Render Your Video02:04
6.Conclusion1 lesson, 00:42
6.1Conclusion00:42
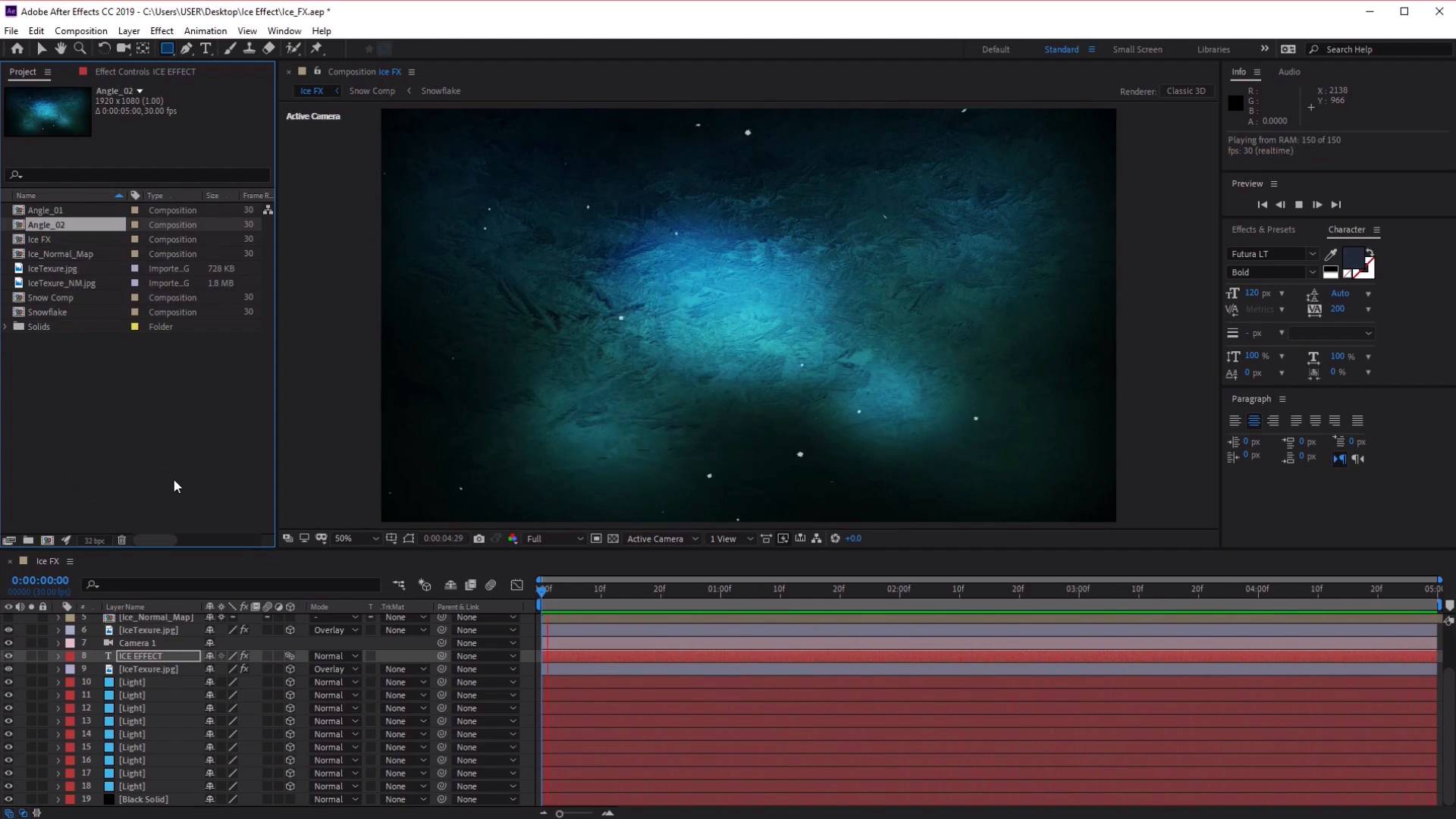
5.2 How to Create Camera Angles
Hi everyone. And welcome back to the cool ice effect course. In this lesson, we'll learn how to create different camera angles that'll help show off the 3D effects of our animation. So now that we have our snow composition created. And the next thing we wanted to do is add it to our main composition. So that would turn back to our ice effect composition which is our main comp. And what we want to do here is we want to go ahead and put the snow comp into our composition by clicking and dragging it into the composition like so. Now you will notice that the snow there still has the black background so to be use which help us create the snow particles so let's go back to our snow comp and hide the background like so. And now once you go back to the Ice effect comp, you'll see that we have a nice snow effect added to our composition, cool. Now before we get into the camera angles let's go ahead and make a slight adjustments to the text here. You'll see that it's not quite as clear when it reach the surface of the eyes. So what we want to do is we want to go to the ice effect layer here, the ice effect text layer here. And let's go into this. And we want to make a few adjustments to the animation here. So let's move the timeline to just when it's about to appear into the surface. And we want to choose some effects. So we want to choose the fast box blur, and let's create a key frame for the blur radius here. And as it reaches the surface here, we want to put the blur radius down a bit. So let's put the blur radius to about three here, like so. So once it reaches the top of the ice, it will become clearer. So let's move this forward a little bit so that the transition is a little bit smoother like so. And we can also add some key frames to the displacement map here as well, so let's do the same thing for the horizontal and vertical displacements. So around this time here, let's add a key frame for both the horizontal and the vertical displacements. And at around the same point here, let's reduce the displacement to, let's say about three. Let's see what three looks like. So if you put it to three, you can see that the ice effect's text become clearer. As it should when it reaches the top of the ice, or near the surface of the ice, excellent. Now, the text is a little bit too dark for my liking, here, so let's go back to our text option. And go to the character panel here. And we can go ahead, and let's lighten the color of the text again to something like this. Cool, so now if we go ahead and scrub backwards and forwards here, you'll see that we've got this nice transition effect. So it's blurry and displaced all the way up until it reaches the surface of the ice, like so. In fact, let's put the displacement back a little bit, so maybe a five, just to keep that sort of level of detail for the ice, excellent. Now, the next thing we want to do, in preparation for the final animation, is adjust the duration of this animation. So to do this, let's right-click on the tab here. And we want to go and choose Composition Settings. And then from here, let's put the duration of the animation from ten seconds to five seconds and then click OK. So now the whole animation will last five seconds, excellent. So from here let's go ahead and click on the Preview button to see what our animation looks like. And if there are any sort of tweaks or changes to the animation that you'd like to make, such as the color of the speed, adding more light sources, etc., this would be the perfect time to do that. Okay, so our animation is looking pretty good right now. So what I'm gonna do from here, is we want to duplicate this ice effect composition two times. So these two new compositions will represent the different camera angles that we're going to create. So, let's press control d on the keyboard here to duplicate the ice effects composition in this project panel here. And then we want to rename these compositions, so let's go ahead and right-click Rename. And we'll rename this angle one and the third duplicate composition let's rename this angle two. And now let's go ahead and go inside our angle one composition. And the new camera angles are going to be animated using the camera here. And let's go inside the camera, and let's go inside the camera options. And we want to use this zoom option here, so we want to zoom all the way into our compositions so let zoom to 3000 pixels. Cool, and just trying to move ahead in the timeline here so we can see where our ice effect is. And from here we also want to this and let's go into the transform options and we want to change the points of so that the focuses a little bit more on the text, or we'll change the camera angle a little bit. So let's adjust this slightly. If we move this up or left or right just to adjust the camera angle slightly here, and we want to change the position of the camera as well. So just sort of experimenting with the position of the camera here, to try and find an angle that we like. So we want to change the angle slightly here, like so. And now, we can set a key frame for this, so if we in fact let's zoom in just a little bit more. Let's zoom in to 4000 like so. And let's change the point of interest here. Like so. Cool, and from here, let's add a quick key frame at about here, for the, not for the orientation, for the position. And then at about three seconds. Let's move this to about three seconds here, like so. We want to add another key frame with our camera moving just like that. So let's have it move something like this. And you'll see, now if we test the animation in our preview panel, you'll see that we'll have a pretty cool, sort of 3D ice animation effect as the text appears into our composition. Cool! Now what we can do to actually improve this little bit, is if we move the text so that it's already appeared into our scene, like so. And we can also make it a little bit larger, so let's go ahead and make this 300. Just to add a bit more drama to the animation, like so. Now let's go ahead and preview that, looking good. Now let's do the same with the angle two composition. So let's double click that to open this up, and let's increase the text here as well to something like 250. And again we can control the animation using the camera, so let's open this up. Click on the camera options, and let's put the zoom to 3,000 like so. Go into our animation a little bit, so we can see what we're working with here. And let's go back to the transform options. And we want to change the camera position slightly, so that it's looking the other way. So let's make it a little bit more dramatic. Like so, let's have it so that it's looking up like so, and again, let's go ahead, and if we just go to the beginning of our animation, we want the text to be in the scene already. So sort of like this, cool. Let's go ahead and create, now we can actually create two key frames here, so we can adjust the point of interest and the position and let's go to about, let's go to that three seconds again, and this time let's see what sort of camera angles we can create. So we can have a position here and we can also. Move the point of interest slightly as well. So now we've got two key frames here. And you can see now if we preview this, we'll have a cool New angle for our animation. Excellent. So that's it for this lesson. In the next lesson, we'll go through how to compile our different comps into one animation, and learn how to change the text. See you all there.