- Overview
- Transcript
2.4 Lines Photo Evaluation
Once your photo assignment is done, it’s time to look through the photos and evaluate how they might be improved with post-processing.
1.Introduction1 lesson, 02:46
1.1Introduction02:46
2.Lines4 lessons, 20:12
2.1Lines in Design03:07
2.2Lines in Photography05:00
2.3Photo Assignment for Line02:45
2.4Lines Photo Evaluation09:20
3.Shape4 lessons, 16:42
3.1Shape in Design03:02
3.2Shape in Photography04:15
3.3Photo Assignment for Shape01:37
3.4Shape Photo Evaluation07:48
4.Color Theory4 lessons, 16:49
4.1Color Theory in Design03:37
4.2Color Theory in Photography04:27
4.3Photo Assignment for Color01:52
4.4Color Photo Evaluation06:53
5.Visual Weight4 lessons, 18:38
5.1Visual Weight in Design05:05
5.2Visual Weight in Photography04:30
5.3Photo Assignment for Visual Weight01:40
5.4Visual Weight Photo Evaluation07:23
6.Conclusion1 lesson, 01:17
6.1Conclusion01:17
2.4 Lines Photo Evaluation
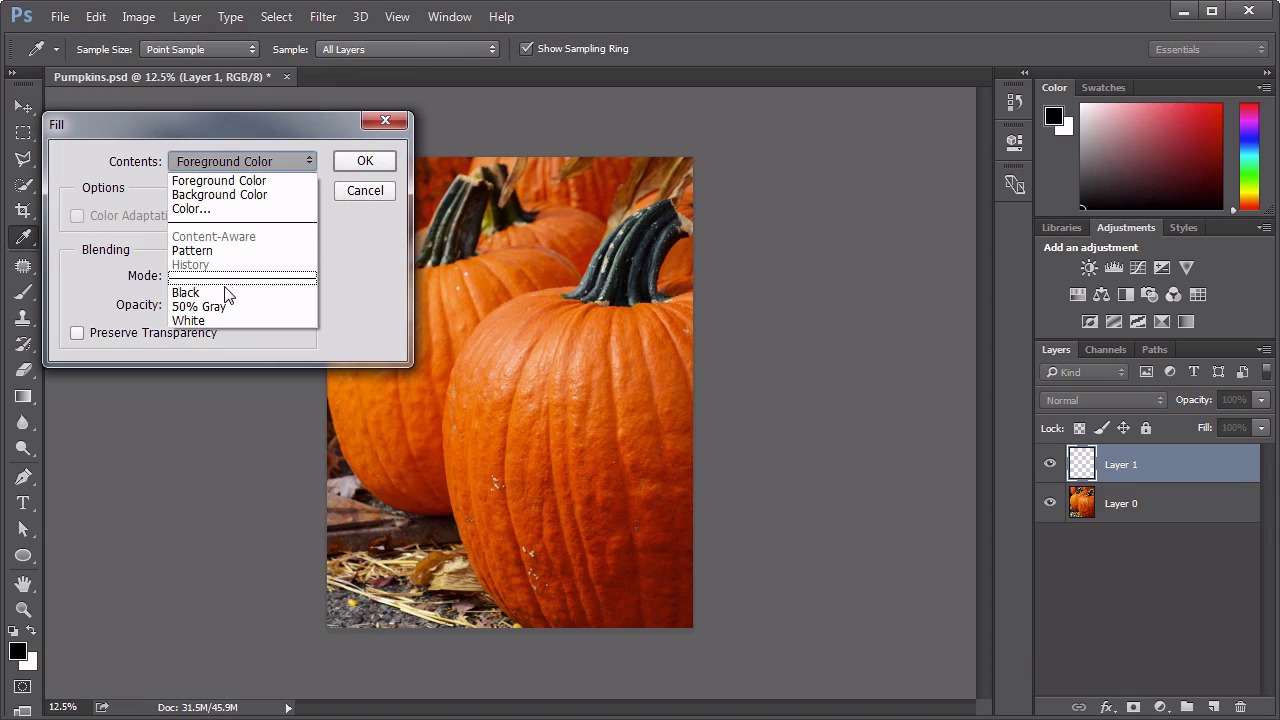
Hello, everybody, welcome back to Basic Design Concepts for Photographers. This is lesson 2.4, which is photo evaluation of the first photo assignment. Before we begin the review, there's a couple things I wanna go over. First of all, I am using Photoshop and I'm using it to do some cropping, a little bit of editing and light retouching of my photographs. Now generally speaking, shooting with the idea that you're going to fix it later on in Photoshop is generally seen as poor form when it comes to photography, but I do find Photoshop to be an exemplary tool when it comes to working with compositions and thinking about design theory elements. With that in mind, I'm gonna open up the different photos that I have for going through and thinking about how to use lines as a way of controlling composition. We'll begin with the first image for an example of horizontal lines. This is my image here, which is an HDR image of this gazebo and I really want to accentuate the horizontal line of the horizon and even the shoreline. But with its current composition, there's a lot of distracting elements in there. Although these shadows are really interesting, the diagonal lines do tend to sorta draw away from the horizontal lines and this tree can be an excellent framing device. But if my intent is to generate some strong horizontal lines, this is detracting from that. So, I'm gonna pick my Crop Tool and I'm gonna crop this down to be almost a panoramic type of an image. I wanna keep that horizon right at that top third of my rule of thirds and I'll even pull in on this far right-hand side, just to get the edge of that tree just outside of frame. And likewise on the left, there's no need to have those bushes and other land elements visible in there. Having the dock is okay, but I don't really need to see these other trees. Now I'm looking at this, it's cropped a little bit too tight there. I wanna have a little bit of more breathing room even though it does mean it includes a little bit of this tree. So I move that image up just a little bit more, so the horizon still lines up. Now I've just got a clip of this tree here, which is easily removed with the Patch Tool. Quick selection around there and just pull it over inwards and that's gone. Now I feel this image is a much better representation of using these horizontal lines to create the mood of a peaceful, serene landscape. So in moving on to thinking about the vertical lines, there's this theater by my house that has this really interesting front structure to it. And I've always though that that would make a really nice shot indicating these tall, strong vertical lines. So when I went down there to frame the shot, this is the image that I ended up with. And actually, really like this, but it is at a bit of an angle and I think it can benefit from being straightened up a little more. So again, let's use this Crop Tool and the great thing about the Crop Tool in Photoshop is that you can rotate it to help straighten out some of these lines. Now I know that we're gonna have some empty space here, because rotating that image isn't really gonna support these outside areas all that well. We can minimize it the best we can, I don't think we're going to be able to eliminate it completely. So the thing to do is to create quick selections around here, using the polygonal Marquis Tool. And first of all, try using the content aware fill. That's under Edit > Fill. Make the contents to content aware. And generally, you can get a pretty good result of Photoshop creating some new pixels to fill in that empty space. And so ultimately, I ended up with a really nice very tall, very, regal looking image of this structure using vertical lines to create a sense of height and majesty to it. When I was looking around for a good way to display curves within an image to show some sort of natural beauty. I came across this pumpkin patch, which is really a pumpkin stand that was in a parking lot of the local grocery store where they were selling pumpkins. The attendant was nice enough to allow me to take some photographs to help demonstrate this. Here's the image I wanted to start with. I got down nice and low and notice that this nice curve of the pumpkin was particularly attractive to me. So if I started with this image and crop it down a little bit, because there's a lot of dead area here underneath this pumpkin and at the top area of it as well. And so I wanna pull in on that left side just to touch, because the area I want to accentuate is this curve area right here, right in the outside of this. So really, I wanna get that third guidelines to come very close to it, because it helps to direct the visual eyeline to that area that I want to accentuate. And then to help accentuate this curve, so it stands out from the background. First of all, I wanna create a new layer above the original layer. Now, I'm gonna fill this with 50% gray. That's going through Edit > Fill. And this time, it's going to be 50% gray. And I'm going to turn the blending mode to Overlay, because this is going to be my dodge and burn layer and I'm gonna use this to help accentuate that curve there. I wanna create a quick selection of this front pumpkin using the Quick Selection Tool, then I'll refine the edge a little bit just to smooth it out and feather it, just a bit. Actually, maybe pull it in a little. And then while I'm on this top gray filled layer, I'm going to invert the selection through Select > Inverse and grab my Burn Tool. Make sure it's set to midtones at about 8% and nice high soft edge brush, and start using that Burn Tool just outside of that edge. So it darkens very subtly the area outside of that pumpkin, then I will inverse the selection again through Select > Inverse. So, it's selecting the front pumpkin and switch to my Dodge Tool. Similar settings of midtones at 8% and dodge, just the inside edge of that curve. Now if these marching ants were getting in the way, because the selection is visible, you can always go to View > Show > Selection Edges. So, that they're not visible while you're working on the dodge and burn and that's really a very quick and very easy way to help accentuate that curve. Look at the difference there. To help illustrate the use of diagonal lines, to create a more dynamic sense of movement or motion, I'm actually choosing to use something that's very still, it's this statue. I've always enjoyed this statue, it's found at an old battlefield that's local to me. And it's very well-crafted and well-done, but photos of it always appear just very kinda bland and flat. So I took it upon myself to challenge myself to try to find a way of using diagonal lines to create a more interesting and engaging composition of this statue, and here's the composition that I wanted to work with. Now I've already got a good strong diagonal line working with the horse's head here, but there's a lot of empty space over here. So, I was thinking I could get it to be a little bit better by using the Crop Tool again. Crop this in a little bit and turn it, so it's even more diagonal. Now the thing about this particular image is that you can't crop out much of the horse's ears, because you kind of lose the visual recognition of the fact that it's a horse if you don't have these very noticeable ears up here. So, you wanna make sure that those forms are left intact. But otherwise, you can get some very, very good diagonal work in here. And then I'll just need to fill in these corners the same way I did with the theater image using the content aware fill and then I feel, this is a much more engaging and noticeable composition. Simply because of those strong diagonal lines, which creates a more engaging photo to look at. And then for the challenge photo, where I wanted to try to find a way of using two or more of the different types of lines to create an engaging composition. For my subject, I chose this slide at a child's playground, which most pictures of are rather pedestrian. It's somewhat bland just to see the slide coming down like that, but it's got a nice curve to it. And so I wanted to see if I could find an interesting angle to compose a photo of this slide, so it would accentuate the curve, but also maybe have some diagonal lines it to give it a little bit of a sense of motion. So here's the angle that I ended up using and I really like the way this accentuates not only t his front curve here and we do get some of the curvature of the rest of the slide, but I feel that this really seems to be more of a diagonal line type of occurrence. Because up in here, you do get a sense of the movement or motion of the downward curve of this slide. So I think it works well with that plus you get a little bit of vertical lines with the tower behind it, feeling like there is a sense of height there, because it is so far away, but let's see if I can use my cropping to make this look even a little bit better. First of all, a little bit of dead space in the bottom here and I don't like how the edge of the slide is coming in very close to the edge of the frame, but not quite touching it. I'd rather it just broke the frame completely to be honest with you and maybe even pulled down on that top area there. We might lose some of that vertical line, but it better frames the curve and the diagonal orientation of this slide and I'd really like to take out that light post in the back. So once again, just a very quick selection of that and a pull on the patch tool and it is gone and there we go. I think I found an interesting angle of photographing this child's slide by simply looking for lines to serve as a design element and a compositional aid. So, that completes our chapter on using lines to work with design and composition. Next chapter, chapter three, we do the same thing with using shape.