- Overview
- Transcript
5.1 Visual Weight in Design
The last concept to cover in this course is the idea of visual weight. Visual weight is the idea that an image can be designed to purposefully direct a viewer’s gaze. This concept is a bit different than the other concepts in this course because it tends to use the other concepts to support it. Let’s take a look at some of the techniques designers use to create visual weight.
1.Introduction1 lesson, 02:46
1.1Introduction02:46
2.Lines4 lessons, 20:12
2.1Lines in Design03:07
2.2Lines in Photography05:00
2.3Photo Assignment for Line02:45
2.4Lines Photo Evaluation09:20
3.Shape4 lessons, 16:42
3.1Shape in Design03:02
3.2Shape in Photography04:15
3.3Photo Assignment for Shape01:37
3.4Shape Photo Evaluation07:48
4.Color Theory4 lessons, 16:49
4.1Color Theory in Design03:37
4.2Color Theory in Photography04:27
4.3Photo Assignment for Color01:52
4.4Color Photo Evaluation06:53
5.Visual Weight4 lessons, 18:38
5.1Visual Weight in Design05:05
5.2Visual Weight in Photography04:30
5.3Photo Assignment for Visual Weight01:40
5.4Visual Weight Photo Evaluation07:23
6.Conclusion1 lesson, 01:17
6.1Conclusion01:17
5.1 Visual Weight in Design
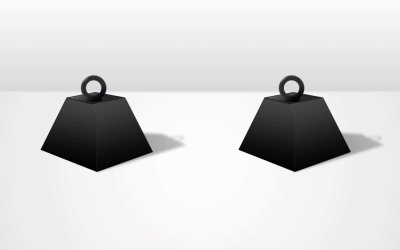
Hello, everybody. Welcome back to Basic Design Concepts for Photographers. This is lesson 5.1 where we take a look a visual weight and design. When designers us a term like visual weight, what we're referring to is the way an element tends to draw your focus. It's when you first, look at a design or any composition. The first thing you immediately focus on is what we refer to as having the largest visual weight. Now this is not using things like leading lines, which tends to direct or guide your focus, but things that automatically have a sense of visual gravity to them that insists on drawing your interest and there's several different properties that tend to add visual weight to specific elements. One of those properties is color and when color is used to add visual weight, there's a couple of general rules that tend to be used. And that is basically, warmer tones tend to have more visual weight than cooler tones do. If you close your eyes, then look back at this composition quickly, you'll immediately focus more on the red weight than you will on the blue one. Now with that being said, yellow is often regarded as the lightest color in terms of visual weight even though is solidly in the warm spectrum. Other colors in the warm spectrum tend to draw more weight than the yellow does. Another property that's used to add visual weight to an element is light and dark. In most cases, darker elements tend to have more visual weight than lighter elements do and this closely related to the idea of contrast. Because if we flip the color of the background, so that it's a darker background, then all of a sudden the light colors have more visual weight, simply due to contrast. And then there's the element of size and this was pretty self-explanatory. Larger elements will draw more visual weight than smaller elements will. They tend to outweight them visually. In this concept of using size to find visual weight is closely related to the idea of depth as well, where elements in the foreground will draw more visual interest and have more visual weight than elements in the background do. Now, this can be contributed to a couple of factors. Size is the most prevalent one, but you can see that distance also tends to desaturate the colors. So, there's less contrast and there's less visual focus as well. That blurriness will detract from the visual weight of the element, whereas the sharp focus in the foreground elements often will add visual weight. One of the most interesting ways of adding visual weight to an element is through the use of height or elevation. In this example here, both these have the same visual weight. They're the same size, they're the same color and they're in, basically, the same position vertically. Horizontally, one side doesn't carry more weight than another. But fascinatingly, elevating one of them suddenly gives it more visual weight. Even though it's raised up, physically be lighter. But actually, it draws more interest. Now, there's a couple of different ideas as to why this is the case. One is the idea the elements in the upper third of the design tends to have more visual weight and draw more visual interest than the elements in the middle or the lower third. Another idea is that our minds automatically look for things that might fall on us and it's sort of a natural survival instinct. And that as designers, we can use that to our advantage to draw visual interest. So automatically, if we see something that appears to be hanging in the air, our attention snaps to that, because we perceive that as a potential threat. And if we can tap into that survival phenomenon within our own minds, we can use it to direct visual interest to elements in a design and then there's the idea of white space. If there's a cluttered arrangement of additional elements around the subject, it tends to get lost. So it loses visual weight, because of the distractions that surround it. So actually, adding empty space around the subject contributes to its visual weight. In this sense, we can actually add weight to an item by creating empty space around it. So, let's take a look at a couple of designs and try to identify how the designer uses some of these elements. Now, a good designer is going to use different elements of visual weight to create a hierarchy in a flow Within their design. This design is a good example of that. The only one that has the visual weight is clearly this monitor over here with this big interesting arrow on it and the owner creates flow by anchoring the visual weight on this very strong element, then you eye then follows that arrow, which leads to the first piece of information to draw attention. And from there, it just flows down and out. They're using white space very well to draw a visual interest here and it is also a good use of complimentary colors to balance the layout. This is one of my favorite examples of developing visual weight. That tall reddish building on the left here, just commands its presence. It's clearly the focal point of this design, cuz it stands out from the neutral gray that is all the way around it. A great sense of white space surrounding that building. And from there, your eye immediately follows it down to focus on what would be the company logo. This is a great example of using visual weight to direct the viewers attention. So this is all well and good in thinking about visual weight used in design, but how does this apply to photography? Well, next lesson, lesson 5.2, we'll take a look at exactly that.