- Overview
- Transcript
5.4 Visual Weight Photo Evaluation
See how to evaluate your photos from the assignment and look at some post-processing techniques that might be used to improve or enhance them.
1.Introduction1 lesson, 02:46
1.1Introduction02:46
2.Lines4 lessons, 20:12
2.1Lines in Design03:07
2.2Lines in Photography05:00
2.3Photo Assignment for Line02:45
2.4Lines Photo Evaluation09:20
3.Shape4 lessons, 16:42
3.1Shape in Design03:02
3.2Shape in Photography04:15
3.3Photo Assignment for Shape01:37
3.4Shape Photo Evaluation07:48
4.Color Theory4 lessons, 16:49
4.1Color Theory in Design03:37
4.2Color Theory in Photography04:27
4.3Photo Assignment for Color01:52
4.4Color Photo Evaluation06:53
5.Visual Weight4 lessons, 18:38
5.1Visual Weight in Design05:05
5.2Visual Weight in Photography04:30
5.3Photo Assignment for Visual Weight01:40
5.4Visual Weight Photo Evaluation07:23
6.Conclusion1 lesson, 01:17
6.1Conclusion01:17
5.4 Visual Weight Photo Evaluation
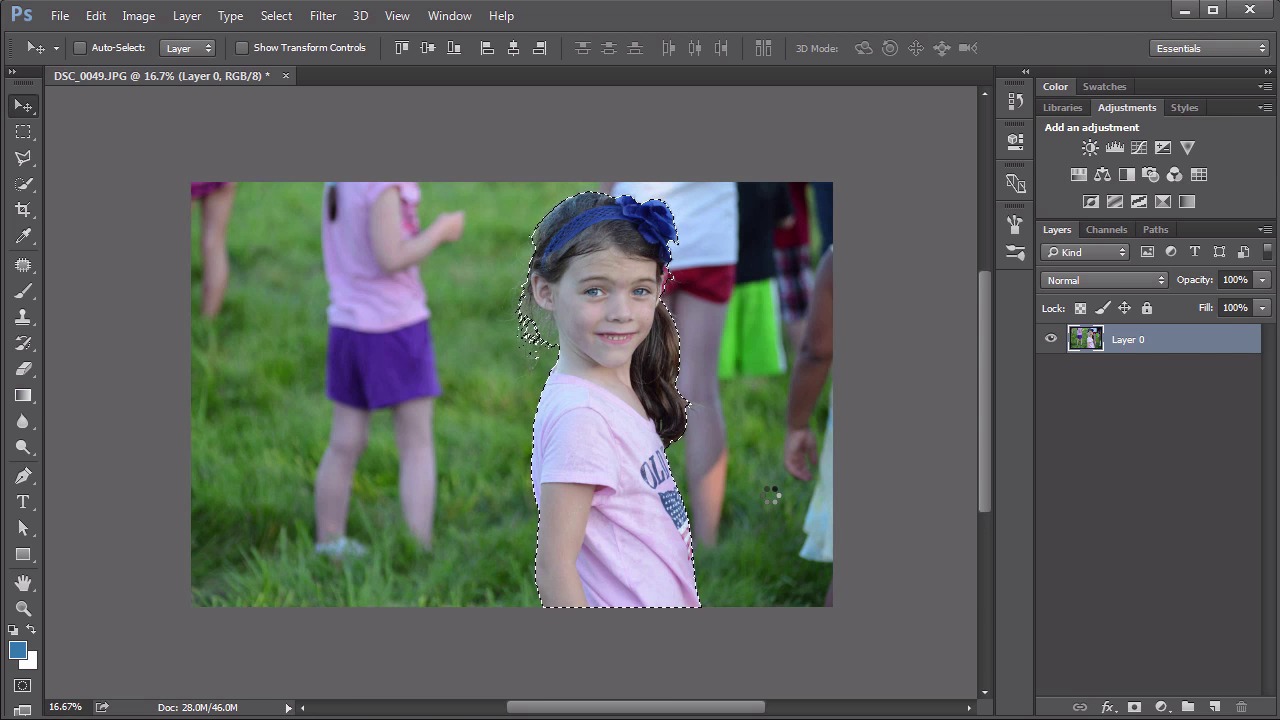
Hello everybody, welcome back to basic design concepts for photographers. This is lesson 5.4 where we take a look at the results of the photo assignment for visual weight. The first photo in the assignment was to find a shot that creates visual weight using at least one of the elements frequently seen in design. That's contrasting colors, size, elevation, white space, and so on. And here's the shot that I would like to submit for that category. I really enjoy the way that this tree has a lot of white space surrounding it over here. Plus there's a little bit of complementary colors working with the red of the tree and the green of the grass. I like the cropping I originally got in camera with this photo so I'm not gonna bother cropping it any further. But I do think I could adjust these colors just a little bit more. First of all I want to create a smart object from this layer that's by right clicking on the thumbnail over here and going to convert to smart object. Because I do want to run that camera raw filter. In camera raw mostly I want to increase the shadows a little bit. If I can just bring them up some, lighten them up so they don't look quite as hard. The added a touch of clarity. A little bit of vibrance to just enhance the red of that tree and that just helps make it pop a little bit more. And then mostly out of habit I'll add a curves adjustment layer. Just to make sure I've got some good contrast in there. And there we ended up with, what I feel, is a pretty good shot of this tree that has a lot of visual weight to it because of the white space that's included over here on the left. The next photo in the assignment is to the find a shot that creates visual weight through the use of a human figure or face. And here's the shot that I wanted to use for this. I really like the way I caught this capture of my daughter turning to look over her shoulder. She's looking back to see if I'm still following her, but I actually stopped to take a picture. But the fact that we can see her face so clearly, really draws attention. Because you know there's several human figures in the image. The visual way to the composition lies squarely within her face. Our eyes are just drawn to her expression. But let's see if we can improve this even a little bit more. First of all. I want to crop it down a little bit. I don't like that this hand made it over here and I find some of the background elements are a little bit distracting. I feel that framing is much stronger than it was before. And here's a really nice trick we can use in a shot like this. Photoshop has a select focus area. Will automatically detect the focal range of the image. Now it seems to have removed her face from it, so we can add that in. Make sure those eyebrows get caught there too. And the rest of her arm and her shirt should also be included. We can hit that soften edge to make sure we don't get a very rough pixellated edge and I like to use the refine edge tool as well. Especially with this radius, set that up, and then I will use that radius adjustment over here on her hair, her fly away hair, and click Okay. So think we've got a good selection just at the focal area, and the reason I want to do that Is because I want to add a little bit more vibrancy just to her. That really helps to bring out that blue in her eyes and the blue of her headband too. And then, I'm gonna make a copy of this background layer. So like that same selection from before, I do that by control clicking on that mask. But this time I want to invert it. So I'm going to select inverse. I want to add a hue saturation adjustment layer using that inverted mask so I can pull down the saturation a little bit in that background. Maybe even darken it a little bit too. And then on that copied layer. I want to blue that background a little so first let's go to Filter Blur, just a touch of Gaussian Blur, I know right now it's blurring everything, that's okay because I can mask that out by using the same selection that I created for the hue saturation adjustment layer. So she stands out even more in the image. And then let's just add another curves adjustment layer to increase the contrast and a little bit of the saturation there. And then ultimately I really enjoy this shot. I think it's a really good picture of my little girl. The next photo in the assignment was to find a shot that creates visual weight by contrast in surface or texture. And this is one of my favorite types of shots to look for. And here's the shot that I'm submitting for this. Clearly your eye is drawn to this brick which is just different from the rest of the bricks. It's a little bit smoother, it's not nearly as rough, it's got a slightly different type of color to it. And ultimately it's just that contrast in surface texture. That draws your eye to this brick, and I really like that. But let's see if we can make this image just a little bit stronger even. First of all, this top corner? Mm. I really wanna get that out of there. I don't like the focus brick to be right in the center. I'd rather it be off a little bit. A little closer to one of those intersections of the rule of thirds. Something like that. And then let's create a Smart Object from here. And here's a really fun feature. If we go to Filter Blur gallery. And do the iris blur. And put the center of this blur, which is really the opposite of the blur. Because the center of this ellipse is not blurred, it's the focal point. Pull in that fade off, and then maybe adjust this ellipse a little more. Add some additional blur to it. This adds some artificial focus blur that's just going to reinforce the focus, right on that brick, and then let's add our curves adjustment layer, just to make sure that that contrast is nice and balanced. There we go. I really think that's an excellent example of drawing visual weight by a contrast in surface. The next photo in the assignment is one that creates visual weight with the use of text. And here's my submission for that category. I really like the fact that that text there, that sign toasty warm sandwiches just around the corner. Is on a big field of warm toned colors. Particularly, because it's promising, toasty, warm sandwiches and it's on a warm palette. I think that adds a good design symmetry, at least in my mind it does. In fact, I really like this picture even just how it is. The only thing I'd like to do is use the curves to make sure I've got some good contrast in there. And that doesn't take much. I feel like this picture I got mostly right already in camera. Then the last photo of the assignment was to create visual weight by using depth of field. And I just wanna describe for you my thought process in approaching the photo I ended up with on this. There's this little brook running through a park that's near my house. In the middle of this running water there's all these rocks. In the middle of those, there's this very tiny little plant, just growing out of that water. This is a more clear shot of it, my thought process was to wonder which of the design elements can I use to add visual weight and make this the clear subject of my photograph. And I decided to go with depth of field, but that also meant that I needed to change my angle, but once I got down nice and low and dialed in my depth of field I really like the way this photo turned out. I think it adds a lot of visual weight. It becomes the very clear focus of this shot. The only update that I wanted to make to this photo is these spiderwebs I didn't even notice were there when I was taking the shot. So I'm gonna create a copy of the background layer, and use the spot healing brush. Now you wanna make sure the spot healing brush is just slightly bigger. Then the width of those lines, click on one edge of them, hold down the shift key and click on the other side. Photoshop runs along the edge of that spiderweb and does a good job of removing those, then of course let's add our contrasting curves And there is my submission for the depth of field. Alright everybody, that wraps up this visual weight chapter. I've only got one more video in this course, and that's my conclusion where I share some final thoughts.