- Overview
- Transcript
2.1 Keyframe Basics
In this lesson, you're going to learn about keyframe animation. You'll learn the difference between linear, eased, and custom interpolation between keyframes!
Related Links
- Learn how to use After Effects in our hands-on free course!
1.Introduction1 lesson, 02:55
1.1Introduction02:55
2.Basics6 lessons, 1:08:42
2.1Keyframe Basics14:03
2.2Reveal Text With Masks and Shape Layers12:08
2.3Basic Text Box Reveal08:57
2.4Bounding Box Reveal11:48
2.5Text Reveal Rectangles: Part 113:02
2.6Text Reveal Rectangles: Part 208:44
3.Burger Logo Reveal3 lessons, 33:44
3.1Burger Logo: Prepare the Artwork11:54
3.2Burger Logo: Animate the Layers11:04
3.3Burger Logo: Final Touches10:46
4.Outer Space Intro4 lessons, 44:33
4.1Outer Space: Animate With CC Lens09:53
4.2Outer Space: Animating Strokes & Glow Effects13:42
4.3Outer Space: Lens Flares08:44
4.4Outer Space: Noise & Grain12:14
5.Boutique Text Effect7 lessons, 1:01:31
5.1Boutique Text: Prepare the Artwork06:59
5.2Boutique Text: Create the Layout06:14
5.3Boutique Text: Inertial Bounce Expression11:20
5.4Boutique Text: Wiggle Expression06:06
5.5Boutique Text: Layer Control06:07
5.6Boutique Text: Handwritten Text13:07
5.7Boutique Text: Final Touches11:38
6.Conclusion1 lesson, 02:09
6.1Conclusion02:09
2.1 Keyframe Basics
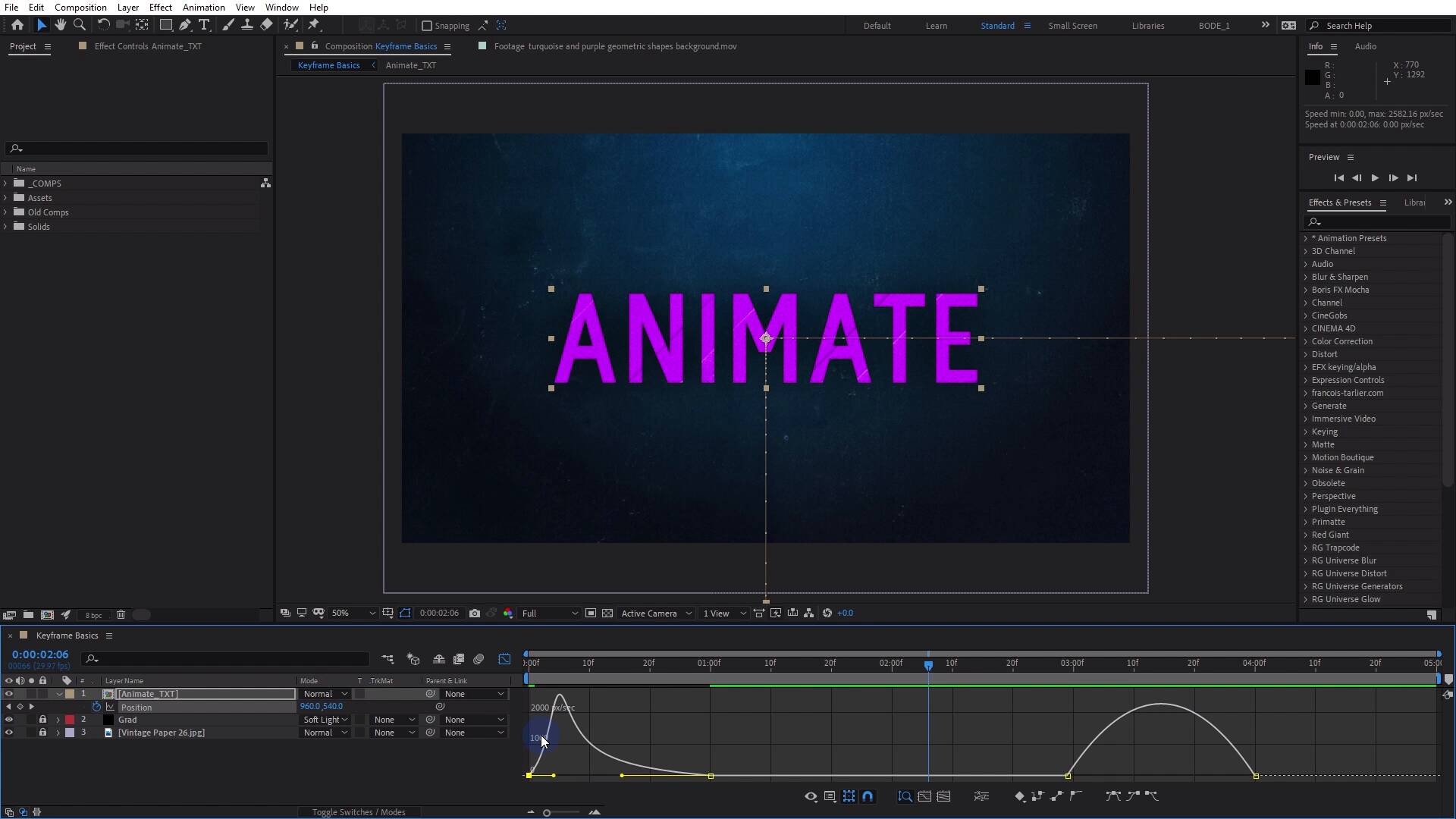
[MUSIC] In this lesson, you're gonna learn about Keyframe Animation. [MUSIC] Now keyframe animation in After Effects is the primary way that you do animations of anything. It doesn't matter if you're animating text, animating puppets, animating properties on effect, on a video, or masks or shapes. Most of that stuff is done, I would say 98% of the time is done with keyframes. Now if you've watched the After Effects for beginner's course, you will have already learned a little bit about keyframe animation. But for those of you who have not, this is just gonna be a quick overview. So the best way I think to show you how keyframe animation works is just to show you. So, if you've got this composition open, go ahead and follow along. Let's say for example, I want to animate the position of my text layer here. Now, you'll notice that this is not a text layer, it's actually a precomp. That's because I have inside this precomp a text layer and then a paper texture, and the text is actually acting as a track map, more on that later. So if I wanna animate the position I need to bring up the Position property and I can do that by pressing P on the keyboard. And then if I click this stopwatch right here, this will toggle the ability of this property to change over time. And when I did that, you can see in the timeline here, it inserted this diamond shaped keyframe. And what that keyframe is doing, if we double-click on it, is it's recording the position of my layer. Now if I scrub or play my composition here, nothing is going to happen. And that's because we need another keyframe for some animation to get moving here. So if I go back to the beginning of my comp and I take my layer, and I just drag it down, and while I'm dragging it down, I'm just gonna hold shift and that'll constrain the movement here to the vertical axis only so I can get a nice straight up and down move. Or you can just come over here to the Position property and just click and drag in the Y. So this is X which is the horizontal and this is Y, which is up and down, it's vertical movement here. You can see that as soon as you change the position, After Effects inserted another keyframe, which is right here. And so between these two keyframes, we get animation. We have one position keyframe here which is recording this value. And then we have another position keyframe, which is recording a different value. Now in the X property of the position, it's not changing, but it is changing and you can see that right over here it is changing the Y value of the position over time. And so this is what our keyframe animation looks like. If we wanna go down the timeline further, let's say we wanna go to maybe 3 seconds, and we want at 3 seconds to maybe 4 seconds. We want to move this again. What I'm gonna do is come right over here and I'm going to add a keyframe at the current time. And then I'm gonna go to 4 seconds, and I might just push this off to the right, and I did that by holding shift again right after I clicked on my layer to constrain that to just to move it in the horizontal. And now my animation looks like this, text comes up, it holds for two seconds, and then it flies off to the right. And in fact I'll just trim my composition here to make that a little shorter, there we go. Very cool. Now these types of keyframes, you can see the diamond shape here, these are linear keyframes. Linear keyframes apply a uniform sort of interpolation to the movement, meaning that it all kind of moves at the same speed. And a really easy way to see exactly what's happening is if we jump into the Graph Editor and you can do that by clicking on this button right here. And if you select the Position if it wasn't already selected, that'll bring up this graph here, which right now is representing the speed. Now if yours looks like this, that's because you haven't set to the Value Graph. So, go ahead and click over to the Speed Graph because I think for a lot of things this is more useful, especially when we're talking about the speed of the animation. And you can see that these linear keyframes, they don't do any kind of acceleration or deceleration. So this graph is representing pixels per second. At the start of the animation, we're zooming right along here at 696.3 pixels per second. And it continues at that speed until this frame rate here at 1 second where it goes to 0 instantly. And then right down here at just before 3 seconds, we go from 0 pixels per second and we fly right up to 1521.7 pixels per second and then it flies off the screen. These types of linear keyframes or linear interpolation, work for a lot of things. But, it may not be the smoothest and we can make this a lot smoother by selecting our keyframes, and you can just draw a rectangular marquee around the keyframes to select them. And you can see they turn blue when they're selected, or you can just click on the Position property over here and that will select all of your position keyframes. And then if you right click on one of your keyframes, you can go to Keyframe Assistant and it's just off screen here. Let me drag that up Keyframe Assistant and we can choose something like Easy Ease. And you'll see the shape of the keyframes now changes to an hourglass, and if we play the animation, you're going to hopefully see that this is a little bit smoother. Now it is subtle, but the speed is no longer remaining and a constant. And if we look at the Graph Editor again, check this out. Now our animation starts with a speed of 0 slowly accelerates until right in the middle of the animation and then starts to decelerate again. So we're getting a much smoother kind of curve here and it does look visually smoother when you're actually seeing what's happening on screen. Now with the Graph Editor, you can actually modify this curve by selecting one of the keyframes and then pulling out this handle here to make a smoother curve at the end part of the animation or the beginning of the animation. And, check out what this looks like. It's got a totally different look. I mean, it's essentially moving from the same two spots. We didn't change the position and we didn't change the timing of the animation. It's still starting at 0 and ending at 1 second, but it looks different. It looks kinda smoother, maybe a little bit more realistic. And you can modify this even further, like that. And then we can do the same thing to the outgoing animation here. We can make a very drastic curve like that or we can reverse this, pull that in tight and pull this second handle all the way out. And have it look like it's being kind of shot into some viscous liquid or something like that. This kind of process of creating the keyframes and then modifying the interpolation between the two keyframes is a lot of what keyframe animation is all about. One part of it is, what do you want the thing to do? Which is move from point A to B and then from B to C, and then it's how do you want it to look? In the look part has a lot to do with, how it moves. And a big thing that determines how it moves is the speed at which it starts moving and stops moving. And you can adjust that in a number of ways. One of those is with the Graph Editor here. And like I said, we can create all kinds of different interesting variations on this curve here to make it come in like that and fly out like that, lots of different options. And there are other ways to modify that without clicking and dragging the handles, you can also double-click on one of these keyframes and you can modify the incoming velocity's influence. That's pretty tedious. And then there are some third party tools which I'm gonna show you in an upcoming lesson to do a very similar thing to working in the Graph Editor, but it makes it a lot more consistent and a lot easier, especially when you're working on multiple properties. So, let me show you one thing here. Because I wanna kind of expand this idea. I'm just gonna modify this by pulling up the position of this. And now, what I'm gonna do is I'm gonna grab the Rectangle Tool and with no layer selected, I'm just gonna drag a little square here by holding shift as I click and drag, then I'm gonna hit Ctrl+Alt+Home. That's gonna put the anchor point right in the center of my shape layer here, and then Ctrl+Home will center this up. I'm gonna grab the Selection Tool and reselect my layer and just pull this down to about here, maybe scale that down a little bit and finally, change the color to something really gross like green. Actually, I think that looks pretty cool. What I wanna show you here is the idea of animating multiple layers and multiple keyframes. So, what I'm gonna animate with this layer is the position by pressing P and then after I hold Shift+R, I can also bring up the rotation right here. And you can get to all of the transform controls by just clicking down this little twirl down arrow here and then under Transform you can get to all of them. But if you know which properties you want to work with, you can just bring them up with their keyboard shortcuts, so P for position and then Shift+R will also add the rotation. And I can just click and drag and pull down to enable animation and insert this keyframe here, and then I'll go down here and I will pull down this square to about here and then change the rotation to, I don't know 180. So let's check out, if I just play it right now. Let's look at what's happening here. Okay, so I have an animation with two different layers across multiple properties. And even though they're starting and ending at the same time, you can see these keyframes are all on 1 second. It doesn't look like it's starting and ending at the same time. It looks different, like somehow the animate is getting there faster, and it is. This is one of the things that can be really tricky when you're animating. Because a lot of times you're not just animating one property, you're animating multiple properties. So the best way to deal with this is to kind of modify the speed of all of these properties at the same time. So because these are kind of a bezier shape here with this hourglass and they've been Easy Ease and then I've messed with the curves here and these are linear. If I just select all of these and then press F9, they'll instantly all be set back to Easy Ease. You can see that the curves all have about the same shape. They don't all have the same amplitude, if you're thinking about this shape kind of as a wave, but they do have the same kind of incoming and outgoing influence here. And if I play this, you'll see that now the animations look like they start and they stop at the same time. And if I wanted to modify these by giving them a little bit more of that kind of curvy look to them. What I would do is select all of these keyframes right down here, make a little bit more room here so you can kind of see what's going on, right. So I'd click and drag and make a rectangular marquee and select all of these, and then maybe pull out this handle here. And now what you'll see is I get that nice curve where they kind of slide into position a little bit slower, or it kind of decelerates a lot faster, kind of like that. But the animations, both of these two layers and the multiple properties they all look like they're moving at the same speed. Now sometimes you want this and sometimes you don't, so you may just select maybe one of these properties and make a different curve or something like this. Maybe you want that to look, I don't know, like this. And you're doing it intentionally, and that's totally fine. But when you wanna get things to move at the same time, if I select all three of these properties and go into the Graph Editor again, that's gonna be kind of a trick now because they're not all gonna wanna move at the same time. So you can either pull the handle all the way to the left and reselect it and then move it back. Or you can just select all the keyframes here, hit F9 to reset them to Easy Ease, and then select these and kind of move them from that Easy Ease point. Now, I know that was a lot to cover. And if it didn't make 100% sense, don't worry. In the next few lessons, you're gonna see the same idea used over and over. And so it's really gonna make sense when you see it used in real world applications. So coming up in the next lesson, we're gonna look at something that you're gonna be using throughout the rest of this course. And that is, ideas on how to reveal text. In the rest of the course we're gonna be looking at multiple ways to do text animations and do text treatments. And one of those is, how do you reveal text. We're doing one in this lesson where it's just kind of flying in from the bottom of the screen, but that doesn't work for every text animation, so coming up in the next lesson you're gonna look at the different couple of ways that you can reveal text. So check them up coming up next. [MUSIC]